ポートフォリオサイトの作り方を紹介します。
ポートフォリオを作る際に、Webサイト版と紙版のどちらを作ればいいか迷うと思います。
Webデザイナーなら、とりあえずWebサイト版があれば大丈夫です。僕自身で経験済みなのと転職エージェントの担当者にも確認済みです。
目次
ポートフォリオサイトの構成
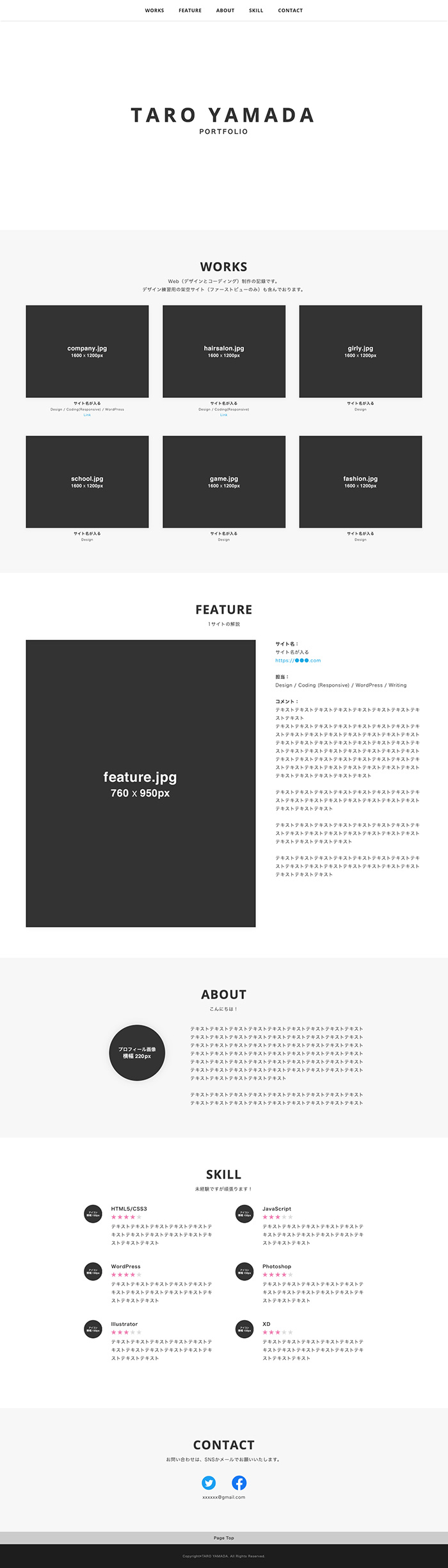
本サイトの「ポートフォリオHTMLテンプレート(ベーシック)」を見ながら、必要なコンテンツを確認しておきましょう。
実際のデモはこちらで見れます。

掲載する内容
このテンプレートのように、一般的にはこんなコンテンツになります。
Works(作品リスト)
Feature(一作品の解説)
About(自己紹介)
Skill(保有スキル)
Contact(連絡方法)コンテンツの順番も上からこの流れでOKです。ポートフォリオは作品を見せることが最重要なので、WorksとFeatureを一番先頭に持ってきています。Aboutを一番先頭にして、まずは自己紹介から入るのも良いです。
自己紹介(プロフィール)パートで載せるべきは以下のような内容です。
名前
生年月日
顔写真
過去経歴
スキルセット
資格・使用可能ツール
自身の強みと具体的なエピソード(自己PR)ポートフォリオは「自己紹介」と「作品紹介」が最もキモとなります。
転職活動の場合、「履歴書」とかぶる箇所もありますが、上記の内容はマストで必要になってくるでしょう。
作品紹介パートでは、以下のような要素が必要となります。
作品画像
作品タイトル
作品の概要説明(プロジェクト名、役割など)
作品の見どころ
作品作成時の注力ポイントやエピソード
作品の成果各作品ごとの履歴書のようなイメージをするとわかりやすいかもしれません。
できるだけ、わかりやすく、簡潔に作品の魅力と裏側のエピソードを伝える。作品紹介パートはこれに尽きます。
作品紹介をする上で、以下のようなポイントには気をつけましょう。
PDFや紙の場合、全体ボリュームは20ページ以内くらいに抑える
作品の羅列ではなく、裏側のストーリーが見える
5W1Hを意識した成果・プロセスを書く
成果面については可能であれば定量的に書く
作品画像はできるだけ高画質で見やすいものにする
解説系パートは長文ではなく、端的に情報が理解できる
誤字脱字には気をつける
嘘や偽りはない
人となり・オリジナリティが相手にも伝わる形で表れている
ポートフォリオ全体のコンセプト・トンマナが揃っている

