エックスサーバーの常時SSL(https化)の設定はすごく簡単です。
この記事ではエックスサーバーのSSL化の設定手順をまとめているので、参考にしてみて下さい。 仮に知識がなくてもできるよう、画像を使ってお伝えしています。
というか、今日中にやってしまいましょう!というのも、SSL化(https化)は以下の3つのメリッ トがあるからです。
●ページが保護される
●検索順位で有利になりやすい
●読者に安心感を与えられる
詳しくは後述しますが、SSL化(https化)はグーグルもおすすめしていますし、http://のままだと 「このサイトは安全ではありません」という警告が出てしまうので、僕もSSL化は必須だと考えています。
なので、早速やっていきましょう。
目次
目次
エックスサーバーのSSL化(https化)を行う
ますエックスサーバーのサーバーパネルにログインします。

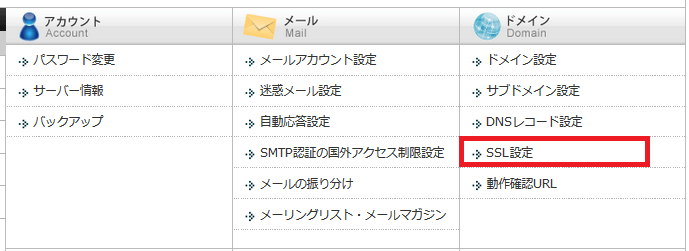
ログインしたら、サーバーパネルのメニュー「ドメイン」の「SSL設定」をクリックします。

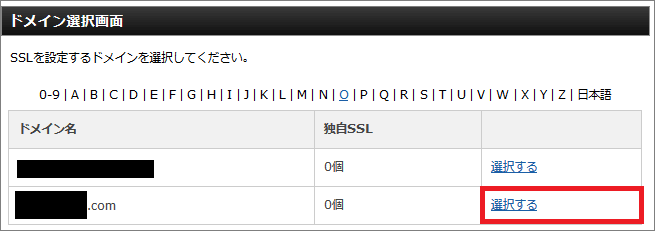
SSL を設定したいドメインの右側にある、「選択する」というテキストリンクをクリックします。

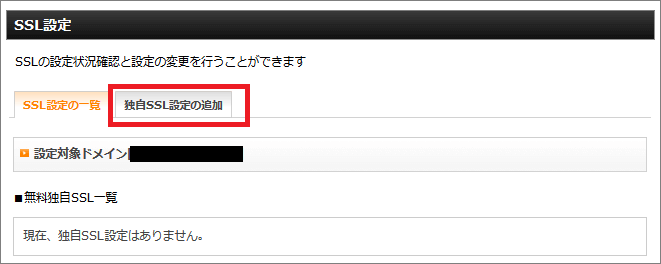
SSL 設定ページの上にあるタブの「独自SSL設定の追加」をクリックします。

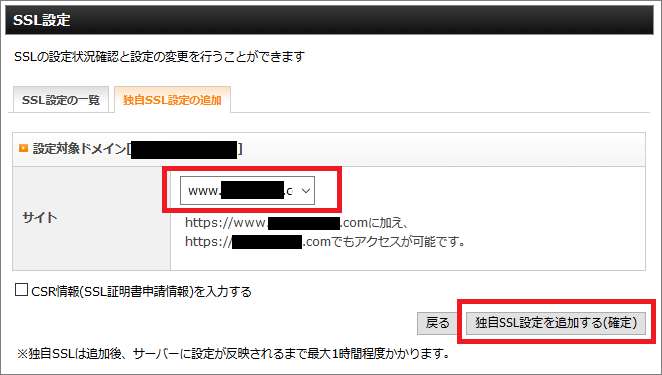
そしたら設定画面が表示されます。

ドメインの前に「www.」がついていますが、このままで問題ないです。
「www.oo(SSL を設定したいドメイン)」になっていることを確認したら、ページ右下の「独自 SSL設定を追加する(確定)」ボタンをクリックします。
補足
「CSR情報(SSL証明書申請情報)を入力する」というチェックボックスは、チェックを入れな いままでOKです。CSR情報を入力しなくても、無料独自SSLを設定出来ます。
そしたら以下のような表示がされるので数秒ほど待ちましょう。

『「www.○○(あなたのドメイン)」に独自SSL設定を追加しました。』という表示がされた ら、無料独自SSL設定の追加が完了です。お疲れさまでした。
エックスサーバーの説明には「SSL設定が反映するまで最大1時間程度かかる」と書かれていま す。ただ僕の経験では、8分後に反映されたこともあります。場合によりますね。
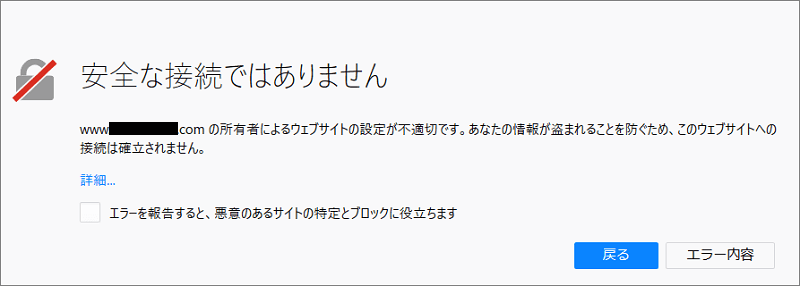
ちなみに反映される前に「https://○○(あなたのドメイン)」にアクセスしたら、以下のように 「安全な接続ではありません」と表示されます。

※上記はFirefoxで見た場合の画面です。
その場合は反映されるまで待ちましょう。
さて、反映されるまでちょっと休憩して・・・そしたら続きを読んでください。
というのも、エックスサーバーの無料独自SSL設定を追加しただけだと「http://~」にアクセスし ても自動で「https://~」に転送されないんですよね。
なので「http://」にアクセスしたら自動的に「https://」に転送されるように、「常時SSL設定」と いうのを行う必要があります。
ということで次は、常時SSL設定を行っていきましょう。
エックスサーバーの公式マニュアルはちょっと分かりづらいので、以下の僕がうまくいった方法を 試してみて下さい。
エックスサーバーを常時SSL化する(.htaccessを編集する)
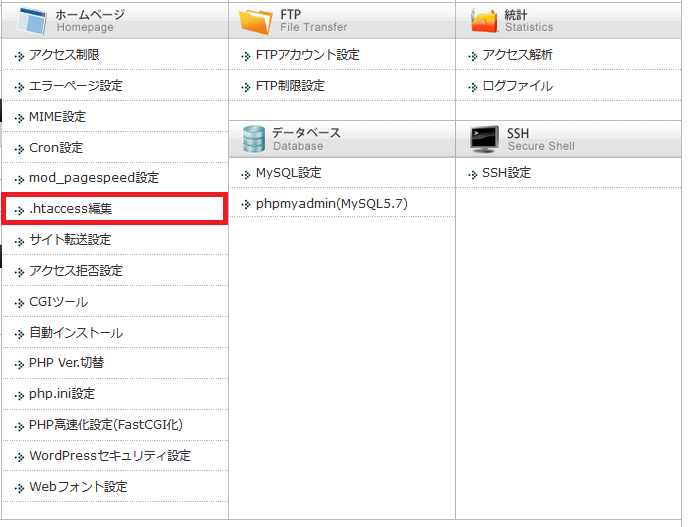
次に、サーバーパネルのメニュー「ホームページ」の「.htaccess編集」をクリックします。

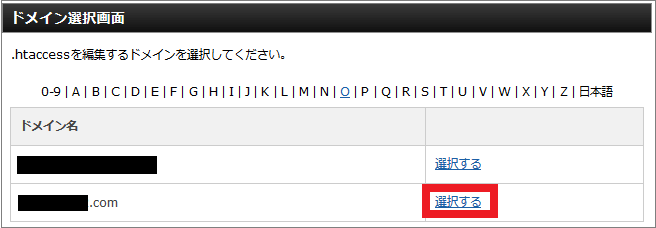
そしたら常時SSL化したいドメインの右側に表示されている、「選択する」というテキストリンク をクリックします。

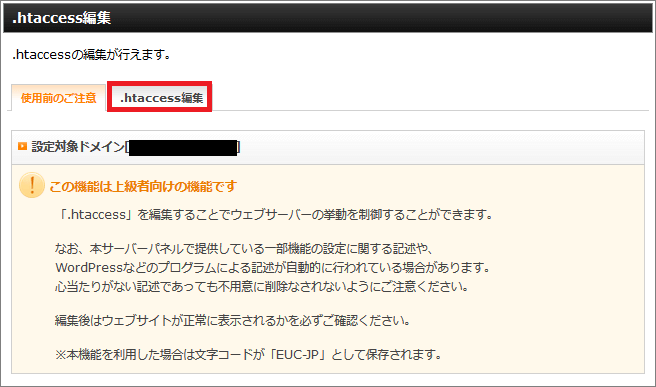
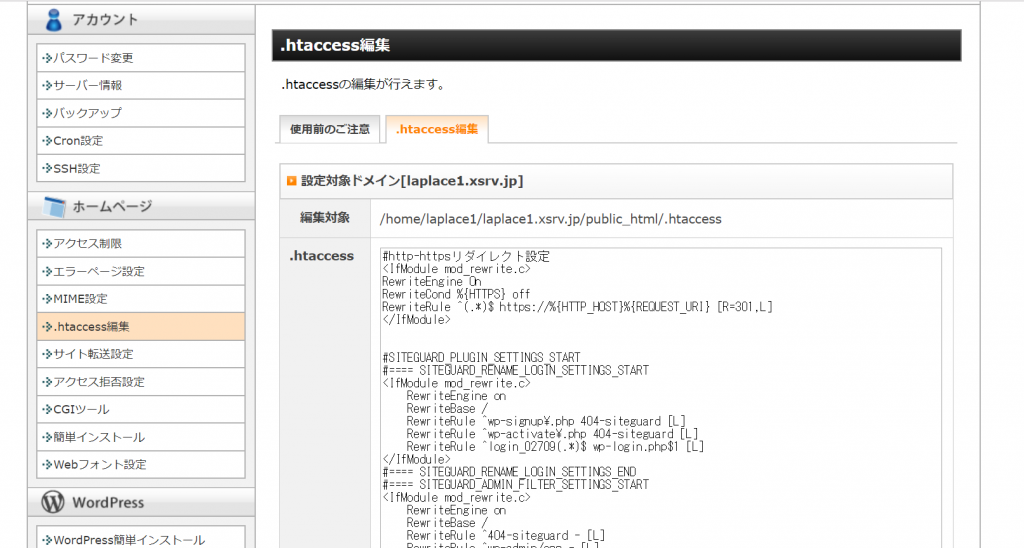
「.htaccess編集」というページが表示されたら、タブの「.htaccess編集」をクリックします。

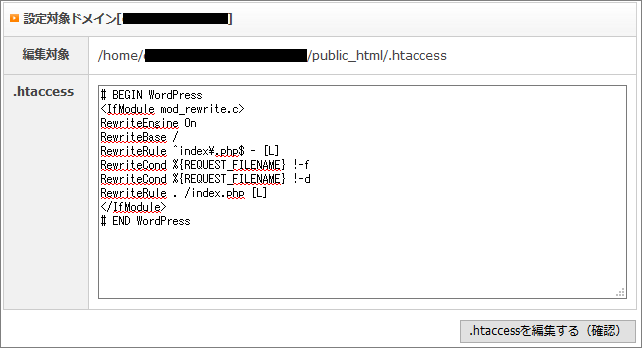
すると、.htaccess の編集画面が表示されます。

さあ、ここからちょっとだけ気合を入れましょう。
常時SSL化の記述(特定の英数字)を追加していくのですが、おそらくここが初心者がつまづきや すいポイントだと思うからです。
エックスサーバー公式のマニュアルを読んでも分かりづらいですし。
僕もエックスサーバー以外で常時SSL化のために.htaccess を編集したことがありますが、その時 は知識がなかったのでめちゃめちゃ苦労したんですよね。
他のサイトの記事を読んでも、知識がなくてさっぱり分かりませんでした。
ただ、以下の通りにやってもらえれば簡単に出来るようにお伝えしますので、安心して進めて下さ
い。
ポイント
万が一に備えて、.htaccess のバックアップを取っておきましょう。仮に.htaccess の記述を 間違えて上書きしてしまった時に、元に戻せるようにするためです。 .htaccess の編集枠の記 述(#BEGIN WordPress~と英数字が書かれているもの)を全てコピーしてメモ帳に貼りつ けて保存しても良いですし、FTPソフトを使えるなら「.htaccess」のファイルを直接ダウン ロードして保存しても良いです。
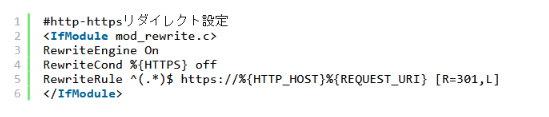
まず、以下をコピーしてください。

記述の意味や内容は分からなくても全く問題ありません。
下の画像が.htaccess を編集した画像になります。

が、一応簡単にお伝えしておくと、上記の記述は「http://でアクセスされた場合、https://に自動的 に転送させる」という内容です。
上記に「R=301」という英数字があるように、上記の記述では301リダイレクトという転送処理を 行っています。301リダイレクトとは、旧URLから新URLにずっと転送させたい場合に行う処理 で、グーグルがおすすめしている転送処理です。
301リダイレクトには「旧URLと新URLは同じものだとグーグル検索が判断する」という特徴があ ります。なので、旧URLの評価が高かった場合(検索順位やページの質など)、新URLにもその評価が引き 継がれます。
ただ完ぺきに引き継がれるわけではなくて、また引き継がれるまでに1~2週間ほどのタイムラグも あると言われています。以上が、簡単な301リダイレクトの話でした。話を戻しますね。
さきほどコピーした5行を、htaccess 編集枠の一番上に貼りつけます。貼りつける際は、他の記述を上書きしてしまわないように注意してください!
必ず一番上に貼りつけるようにしてくださいね。
一番上じゃないと「http://」でアクセスしたときに「https://」に自動で転送されないことがあるからです。さてそしたら、右下の「.htaccessを編集する(確認)」をクリックしましょう。

そしたら確認画面に移ります。よくあるミスとして、くとか>が抜けてしまっていることがあるの で、ミスがないかチェックしてください。
OKであれば右下の「.htaccessを編集する(確定)」をクリックします。

これでエックスサーバーのサーバーパネルからの.htaccess の編集は完了です。
ひとまずお疲れさまでした。
そしたら、実際に「http://○○(あなたのドメイン)」にアクセスして、ちゃんと「https://○○」 に転送されるか確認してみましょう。
SSL化の確認をする
「http://○○(あなたのドメイン)」にアクセスしてみましょう。
自動で「https://○○」に転送されて (https://で表示されて)いたらOKです。

https://に自動で転送されたらOK。↓ ↓ ↓

Firefoxでは緑の鍵マークが表示されます。この鍵マークをクリックしたら「安全な接続」と表示されます。もしhttpsに転送されない場合、.htaccess の追加記述の貼り付けミスがあるかもしれません。一度確認してみて下さい。
さあこれで終わり..ではなくて、最後にWordPress側の設定を変更して完了です。
もう少しですし、めちゃめちゃ簡単なので以下を読んで設定していきましょう!
WordPressのURLを「https://」に書き換える
WordPressの管理画面から、常にhttps://が表示されるように設定していきます。
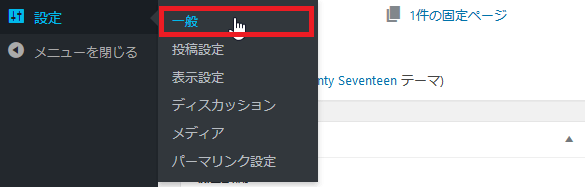
設定はダッシュボードの「設定」の「一般設定」から行います。

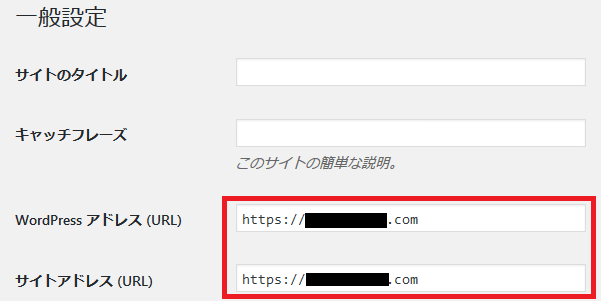
そしたら一般設定ページにある「WordPressアドレス(URL)」と、「サイトアドレス(URL)」 を「http://」から「https://」に書き換えます。

この時、https://の「s」が大文字や全角だと、エラーになってログインできなくなってしまうので注意です。ミスがないように半角小文字でhttps://に書き換えましょう。
https:// に書き換えたら、ページ下にある「変更を保存」ボタンをクリックしましょう。
そしたらWordPressのログイン画面が表示されます。ユーザー名(またはメールアドレス)とパス ワードを入力してログインしましょう。
頻繁にログインするので、「ログイン状態を保存する」にチェックを入れておくと良いですね。パー スワード入力の手間が省けるのでラクになります。
ログインしたら「一般設定」画面に戻ってきます。
WordPressのテーマ・テンプレートファイルを修正する
テーマ・テンプレートファイルで、ブログURLが「http」になってる部分を、「https」に変更して いきます。(URLが直書きされてる部分)
以下、主なテーマ・テンプレートファイルです。
header.php (今回、修正しました)
footer.php(今回、修正しました)
functions.php(修正なし)
style.css(修正なし)
content.php (修正なし)
index.php (修正なし)
single.php(修正なし)
他
全記事の内部リンクと画像リンクの変更
ここからは、サイトを運営していった後にhttps化した人だけが設定する範囲になります。初期の 段階でhttps化した人は修正する必要なし。
続いて、記事内の内部リンクと画像リンクについて。「http」になってるリンクを「https」に変更していきます。ただ、一つ一つ変更していくと、膨大な時間が掛かってしまいます(特に記事数が多いと。。)
そこで、Wordpressには、一括でリンクのURLを変更してくれるプラグインがあります。
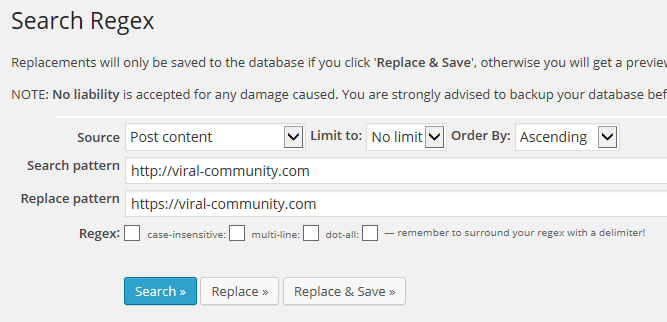
それが「Search Regex」
以下参考にしてください。

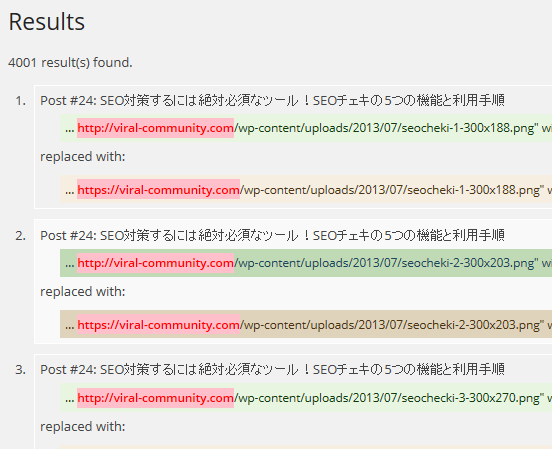
上記のように設定できたら、「Replace & Save」を実行してください。
すると、以下のように画面が表示されていきます。


これで、完了です。
上部メニューとサイドバーの内部リンクを修正する
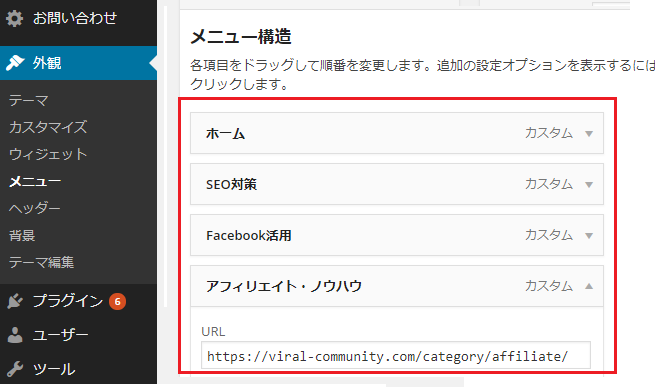
上部メニューとサイドバーのリンクに、同ブログへの内部リンクがある場合は、そちらも「http」 → 「https」に変更してください。
以下、Wordpressの管理画面から変更していきます。
【上部メニュー】

【サイドバー】

ちなみに当ブログの場合、サイドバーに「人気記事の一覧」を表示させているので、そちらのリン クを修正していきました。
外部リンクについても「https」に変更していく
これまで内部リンクのSSL化をしてきましたが、ここでは外部リンクの対応になります。外部リン クについては必須では無いですが、できるだけ対応できるものは対応していった方が良いでしょう。(SEO的に)
ここでは、一例として今回当ブログが対応した内容についてまとめていきます。
「RSS・feed系のウィジェットを削除した」
今回の対応まで、当ブログではRSS・feed系のウィジェットを表示させていたのですが、そのリン クが「http」でした。
で、他の大手ブログだったりWebサイトを参考にさせてもらって、RSS・feed系のウィジェットが 無いところも多かったので、今回当ブログでも削除することにしました。
グーグルアナリティクスとサーチコンソールにhttpsで登録しておく
最後にこの2つも設定変更が必要です(使っている人は。)
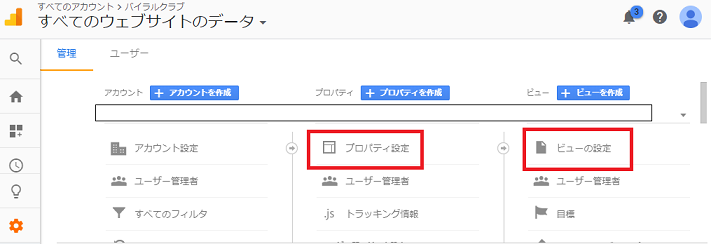
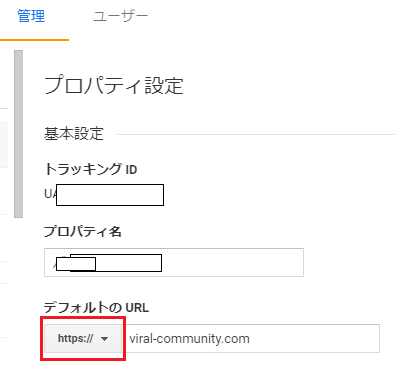
【Googleアナリティクス】


Googleアナリティクスでは、上記のように「プロパティ」の「デフォルトのURL」を変更するだ けでOK!です。
【Googleサーチコンソール】
サーチコンソールでは、新たな「プロパティ」を追加していく必要があります(以下参考)



HTMLファイルのアップロードによる、サイトの所有権が確認・承認されたら、
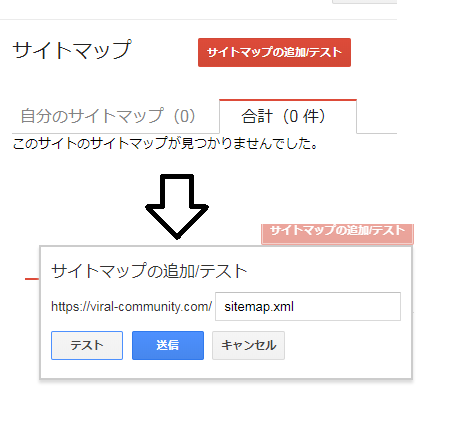
続いて、「XMLサイトマップ」を追加します(以下参考)


以上です。
1週間もすれば、データが集計されるようになるはずです。
というわけで、、
これで「SSL化対応」は完了になります。
以上となります。お疲れ様でした。
参照URL:https://blog-tip.com/wordpress/server/x/always-set-ssl/
参照URL:https://viral-community.com/seo/xserver-wordpress-ssl-8117/