皆さんはWordpressで記事を書くときにビジュアルリッチエディターとテキストエディターどちらを使っていますか?
私は意図しないHTMLタグが挿入されるのが嫌でいつもテキストエディターを使っています。
自分の思ったとおりのレイアウトができる反面、HTMLタグをいちいち打たなければならず、大した文章量ではないですが、英語に強くない人だとHTMLタグを空で打てなかったり、記述ミスでレイアウトが総崩れしたりなど、若干面倒くさいところがあります。
そこで今回は、ワードプレスの投稿画面でよく使うHTMLタグを登録しておけるプラグイン「AddQuicktag」をご紹介したいと思います。このプラグインがあれば記述ミスもなくなりブログを書く作業効率が一気に上がります。
目次
プラグインをインストールして有効化する
[管理画面]→[プラグイン]→[新規追加]で[AddQuicktag]で検索します。そして[AddQuicktag]をインストールして有効化。
HTMLタグを登録する
[管理画面]→[設定]→[AddQuicktag]でタグの登録画面に進みます。
- ①ボタン名。自分がわかりやすい名前を付けておけばいい(例:見出しh2など)
- ②開始タグ(例:h2など)
- ③終了タグ(例:/h2など)
- ④このタグを呼び出すボタンを表示する投稿タイプ。基本全てにチェックを入れる。
入力できたら「変更を保存」ボタンをクリック。これでタグの登録は完了です。簡単ですね。続いて、投稿画面で実際に使ってみます。

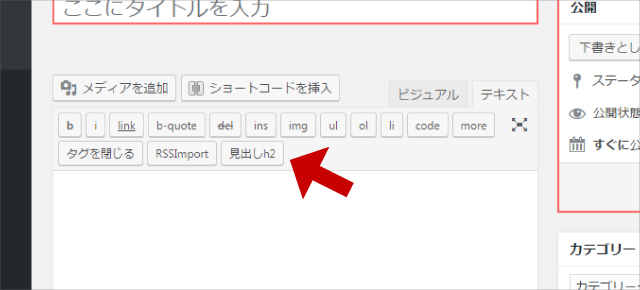
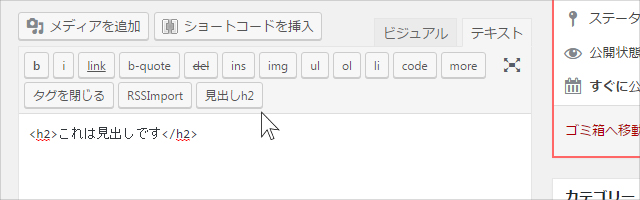
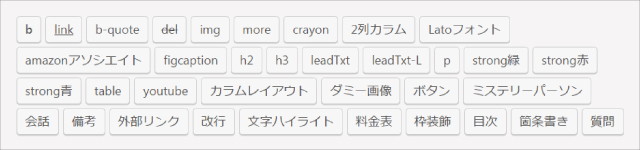
投稿画面を見てみると、先ほど登録したHTMLタグを呼び出すボタンが追加されています。

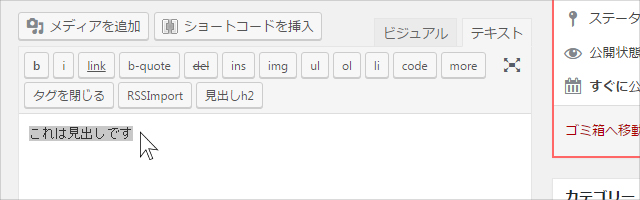
見出しにしたい文章をドラッグし、追加したボタンをクリックすると、

このように見出しタグで囲ってくれます。
もちろん単一のHTMLタグだけではなく、クラスを付与したHTMLタグも登録可能です。
登録したタグのエクスポートとインポート
[AddQuicktag]には登録したタグのエクスポート機能とインポート機能があります。このブログで登録したタグを他のブログでもインポートして使うことができるようになります。 [管理画面]→[設定]→[AddQuicktag]で下のほうに行くと、[エクスポート]という項目があります。そこの[エクスポートファイルのダウンロード]ボタンを押すとJSONファイルがダウンロードされます。
このJSONファイルを[AddQuicktag]が有効化されている他のブログでインポートすると登録したタグが使えるようになります。複数ブログを運営している人には便利な機能ですね。
まとめ
基本的には、PhraseExpress(単語登録&定型文登録ツール)を使ってカスタムhtmlで装飾やらなんやらしたらいいが、何万回も入力するソースコードになるので、ひとつひとつの打つスピードが重要になってくるので、導入をしてみることにする。ただ、テキストエディタになにか不具合などが出た場合は、このプラグインを止めて使うことにする。
以上となります。お疲れ様でした。
参照URL : https://saburo-design.com/12371/