WordPress の管理画面から記事を書く場合、エディタに標準装備されてい るボタンを使って見出しの設定や文字の装飾ができますよね。
しかし、なかにはまったく使わないボタンもあるんじゃないでしょうか。 逆に、オリジナルの CSS があるときは専用ボタンがほしくなると思います。
そこでAddQuicktag を使ってボタンを自分好みに変えてしまいましょう。 記事を書くスピードが格段に上がりますよ!
※2019年1月現在、AddQuicktagよりもIMEの単語登録で代用することに結 論づけたい!
それでは、AddQuicktagの設定方法と使い方を解説していきます。
目次
目次
AddQuicktag設定画面解説
インストールは公式サイトからプラグインファイルをダウンロードする か、管理画面の「プラグイン」から検索して行います。

インストールが終わったら、忘れずに「有効化」しておきましょう。
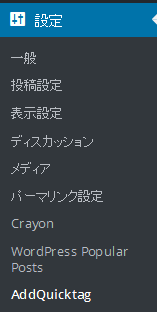
有効化後、管理画面の「設定」に「AddQuicktag」が追加されます。ここから設定画面に入りましょう。

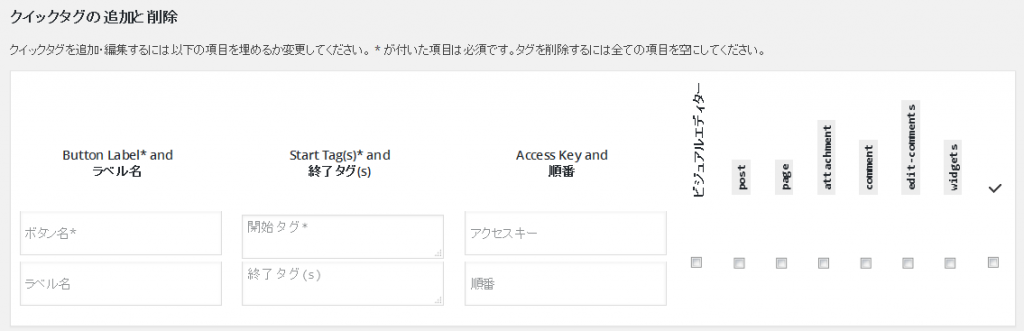
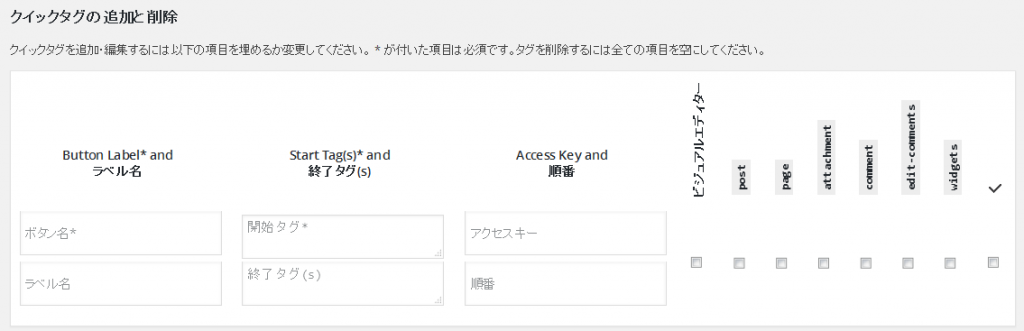
クイックタグの追加と削除
最初に「クイックタグの追加と削除」が出てきました。ここでタグを登録 しておけば、投稿画面にボタンが表示される仕組みです。

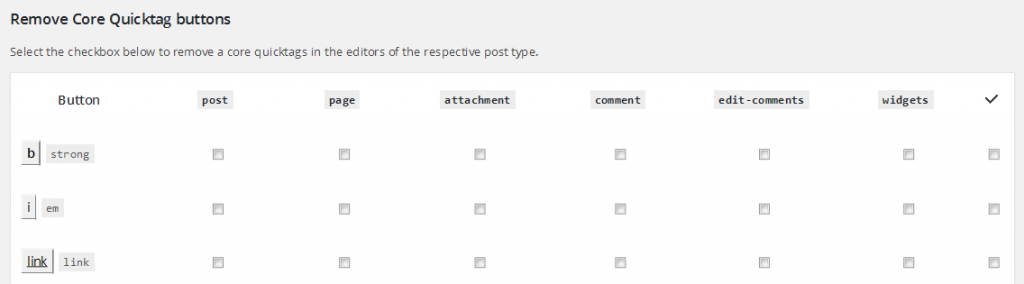
その下には「Remove Core Quicktag buttons」という項目があります。こ こで標準装備されているボタンを消すことができるので、要らないものは
チェックしておきましょう。

つづいて「Enhanced Code Quicktag buttons」という項目が出てきます。

pre は、記事内でも のようにタグをそのまま表示させたいときに使 うボタンです(< を < のように置換してくれます)。
htmlentities はその逆ですね。
詳細は 文字参照の解説記事のをごらんください。
AddQuicktagが使える場所
チェックマークをいれる「post」や「page」は、どこで AddQuicktag のボ タンを表示させるか、という設定です。

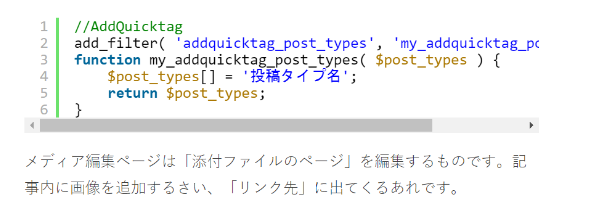
カスタム投稿タイプを使っている場合は、functions.php に以下を追記すればOKです。

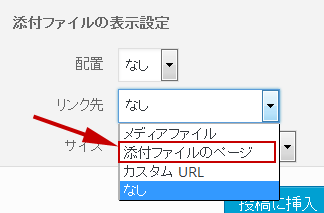
メディア編集ページは「添付ファイルのページ」を編集するものです。記事内に画像を追加するさい、「リンク先」に出てくるあれです。

自動生成されるページですが、通常は使わないと思います。
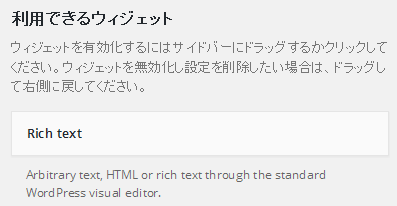
ウィジェットエリアでビジュアルエディターを使うには、別途 WP Editor WidgetC というプラグインが必要です。
インストールすると、利用できるウィジェットに「Rich Text」が追加されます。

エクスポートとインポート
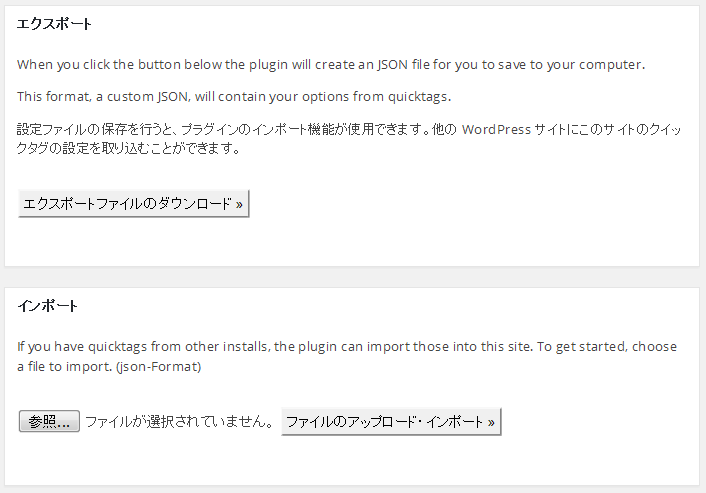
1番下には「エクスポート」と「インポート」の項目があります。

バックアップしたいときや複数サイトで使いたいときは、この機能を使いましょう。
さらさらりさんが Gush2 専用のファイルを作成・配布してくれています!
Gush2AddQuicktag
タグの登録方法
実際にタグを登録してみましょう。
おしゃれな強調文字びで使用した .sample08 を使ってみたいと思います。
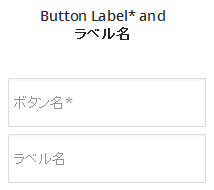
ボタン名とラベル名
「ボタン名」はそのままボタンの名前で、「ラベル名」はマウスオーバー
したときに出てくる説明文です。

エクスポートファイルを配布したり、複数人で運営しているときはラベル名があると親切ですね。
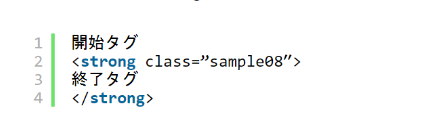
開始タグと終了タグ

今回使用するのは strongなので、以下のように入力します。

これで特定の文字列を選択してボタンを押せば、自動的にタグで囲まれる というわけです。
なお、定型文を登録することもできます。この場合はすべて「開始タグ」 にいれておきましょう。
Twitter アカウントへのリンクやショートコードを登録しておくと、ボタン 一発で呼び出せるので便利だと思います。
アクセスキーと順番
最後はアクセスキーと順番を入力すれば終わりですが、必須項目ではない のでとくに設定しなくてもかまいません。
以上となります。お疲れ様でした。
参照URL:https://naifix.com/addquicktag/