簡単にお問い合わせフォームを作れるプラグイン「contact form 7」について です。
サイト作成において、お問い合わせフォームを搭載しておくことはやはり重要です。ユーザーの質問を受け付けたりすることができるのはもちろん、 ASPや広告主からの直接依頼をいただけることもあるので、お問い合わせフォームは必ず作っておきたいところですね。
そこで今回は「contact form 7」を使って簡単にお問い合わせフォームを作る 方法をご紹介しましょう!あわせてCSSのデザインカスタマイズ方法もお伝 えしますので、よろしければご利用ください!
目次
目次
contact form 7のインストール方法
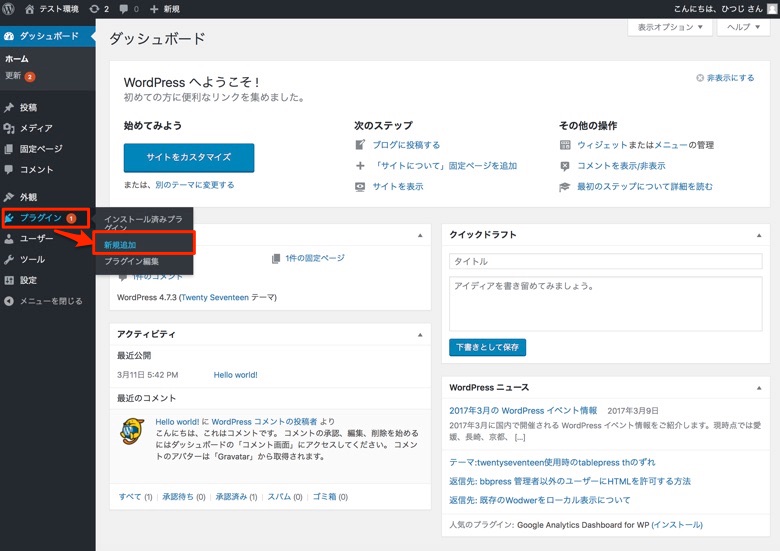
WordPress管理画面からプラグイン新規追加

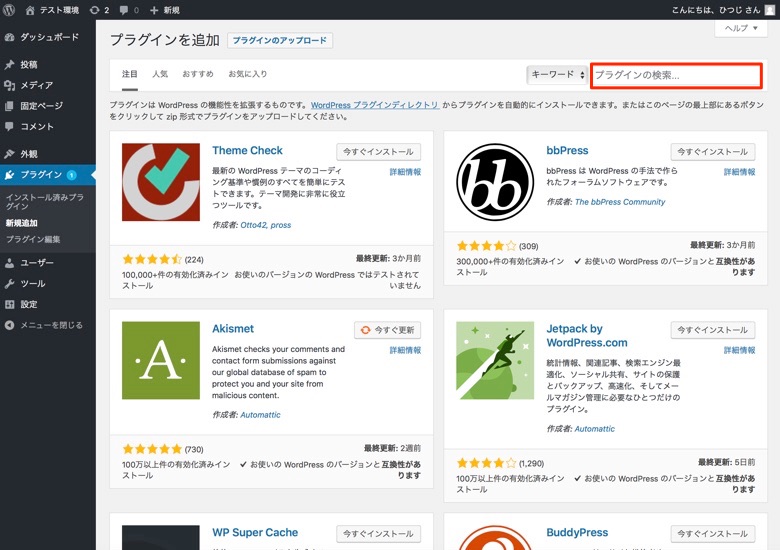
まずはcontact form 7をインストールするために、WordPress管理画面>プラグイン>新規追加と進んでください。
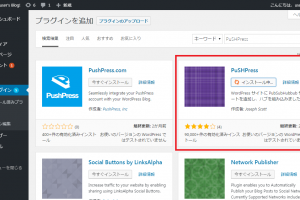
contact form 7を検索する

そして、検索窓で「contact form 7」と入力して、検索をしましょう。そうす るとプラグインが見つかるはずです。
contact form 7をインストール

contact form 7が見つかったら、「今すぐインストール」のボタンを押しましょう。インストールは10秒ほどで完了します。
インストールが完了したら、そのまま「有効化」のボタンを押しましょう。
これでcontact form 7は有効化されました…が、もう少しだけ必要な設定を進 めていきましょう!!
contact form 7の初期設定&使い方
contact form7はインストールすると、初期設定不要でそのまま使っていくことが可能です。
お問い合わせフォームの作成方法

ではお問い合わせフォームの作成に移りましょう。
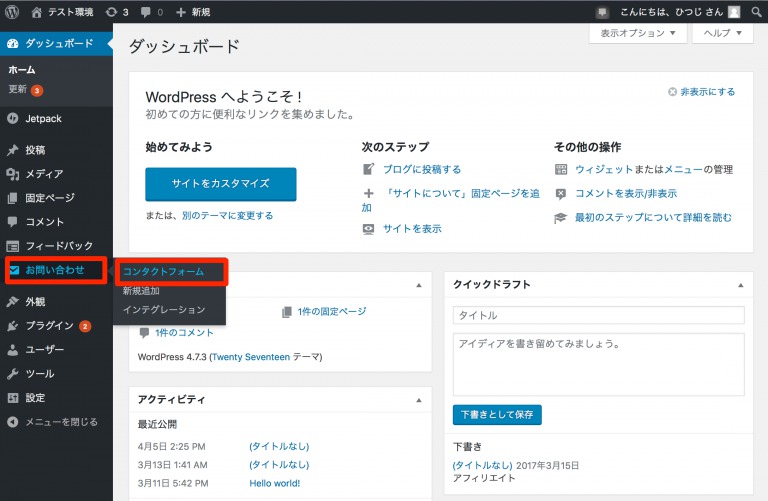
WordPress管理画面から「お問い合わせ」>「コンタクトフォーム」と進んで ください。そうするとすでに「コンタクトフォーム1」というお問い合わせ フォームができていると思いますので、これを選択してすすみましょう。
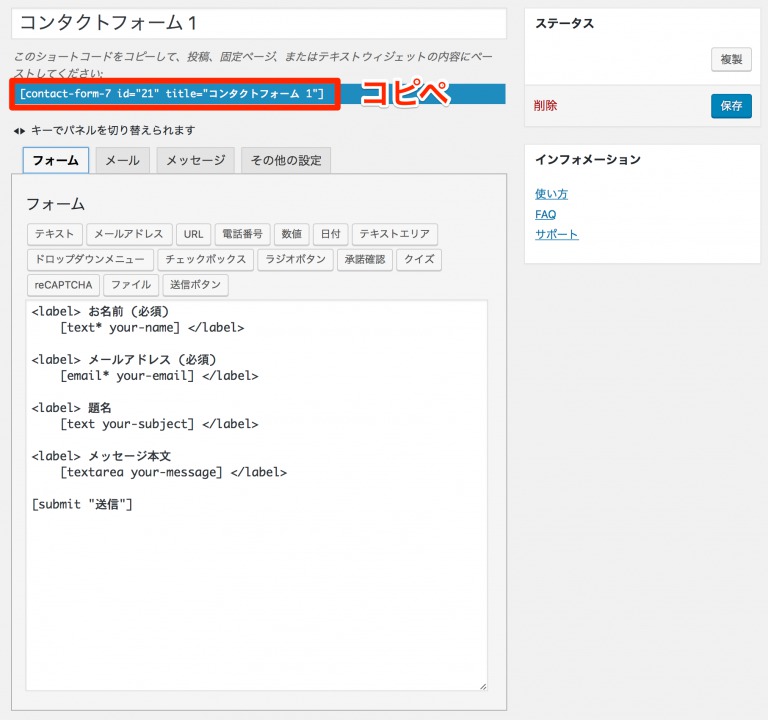
ショートコードをコピペするだけ!

基本的にはこのショートコードを固定ページへコピペするだけでオッケーです!
この問い合わせが通知されるメールアドレスはWordPressに登録しているも のとなりますが、これを変更したいなら、「メール」のタブを開いて「送信先」の項目を変更するようにしましょう。
必要とあらば「url」や「電話番号」の入力場所をタグで作ることができますが、普通のサイトであればそれらは不要ですしょう。
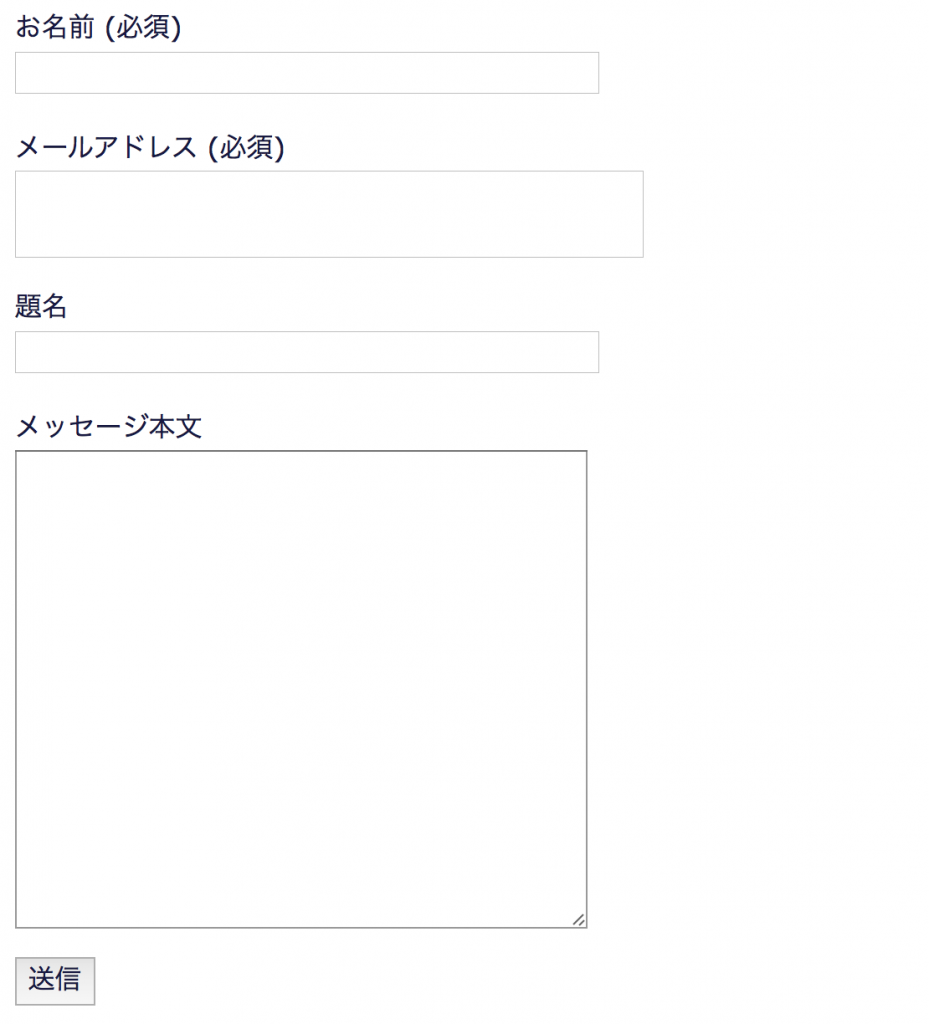
先ほどのコードを記事にコピペするだけで、このようなコンタクトフォーム が出来上がります。

とはいっても、ちょっとこのままだと質素な感じがしますよね。
AFFINGER4などのテーマでは最初からコンタクトフォーム用のCSSが入っ ているので、カスタマイズの必要はないのですが「賢威」等はCSSが用意されていないため、自身でデザインをしないといけません。
contact form 7のCSSデザインカスタマイズ
先ほどのコンタクトフォームを綺麗にカスタマイズしましょう!
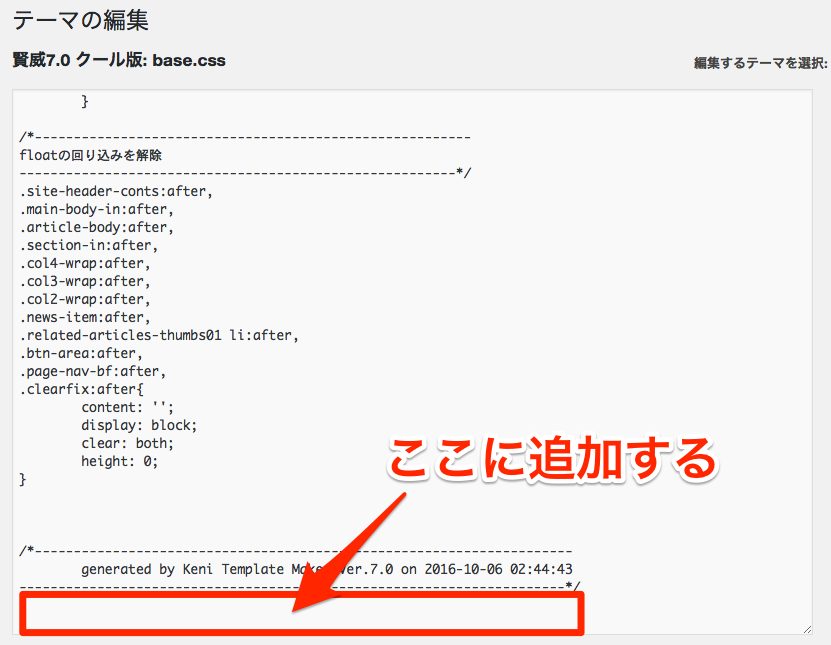
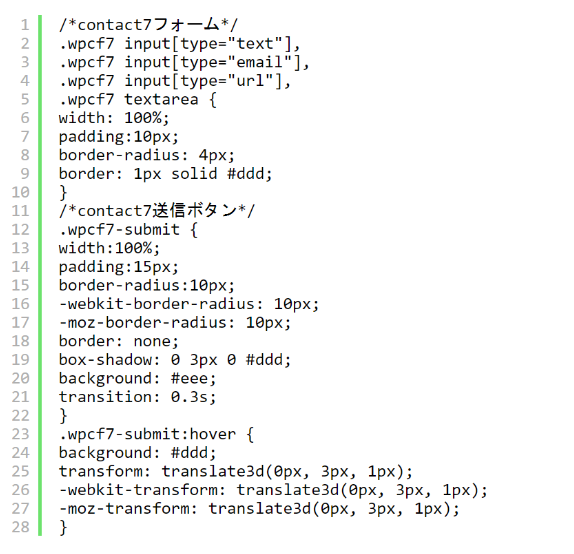
カスタマイズはとっても簡単で、以下のCSSをスタイルシート(賢威の場合 はbase.css)の最下部に貼り付けるだけで完了します!


これでお問い合わせページのデザインが完了です!
もしデザインが反映されていない時には、キャッシュ等が残っている可能性 がありますので、ページを更新したりキャッシュ削除をして対処してみてください。

お問い合わせページはアフィリエイトサイトを運営するなら作っておくべき ですので、このcontact form 7を使って作成されることをオススメします!
以上となります。お疲れ様でした。
参照URL:http://hituji-affiliate.com/2017/04/06/contact-form-7/