あなたはブログを書くときに、アイキャッチやブログの見出しの下に画像
を使っていますか?
使った方が見栄えもいいし、見やすくなるので、やっぱり使いたいですよね。
でもサイトを見ているとき、
「なかなか表示されない」
「サイトが重い」
と感じたことはありませんか?
表示が遅かったり、サイトが重かったりすると、イライラしてストレスが溜まりますよね。最悪の場合、せっかく来てくれた読者が途中で見るのを止めてしまうことも。サイトの表示速度に影響を与える、要因の1つが画像のファイルサイズです。
画像のファイルサイズが小さければ小さいほど、表示速度が速くすること ができます。
そこで今回紹介するのが、「EWWW Image Optimizer」という画像最適化 プラグイン。「EWWW Image Optimizer 」を使えば、誰でも簡単に最適化してサイトの 表示速度を改善できます。
これから設定方法や使い方を解説していきますので、参考にしてみて下さい。
目次
目次
EWWW Image Optimizerとは?
EWWW Image Opptimizerは画像を劣化させることなく圧縮し、最適化でき るWordPressのプラグインです。
EWWW Image Opptimizerの凄いところは、画像をアップロードするときに 自動で最適化してくれるので手間がかからないこと。
しかもアップロード済みの画像も圧縮できて、さらに一度にまとめて全部 の画像を圧縮することもできる、とても便利なプラグインなんです。
設定と使い方もカンタンで、詳しいことが分からない初心者でも利用できますよ。
EWWW Image Optimizerをインストールする

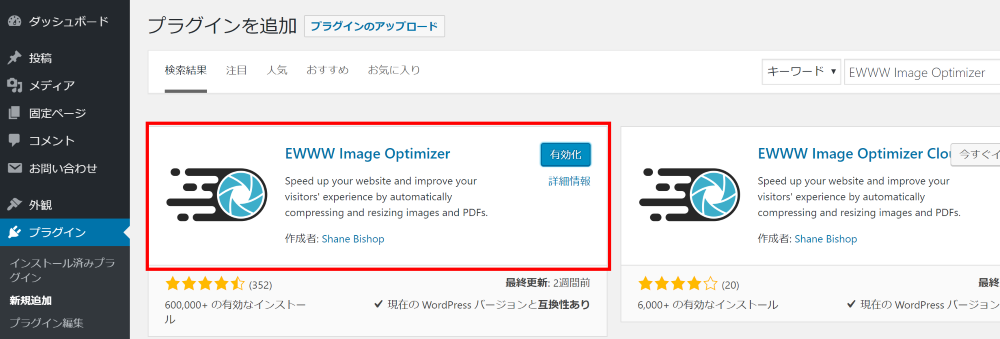
WordPressのプラグインの追加画面で「EWWW Image Optimizer」と検索 してください。
検索結果に「EWWW Image Optimizer」が表示されますので、インストー ルし有効化します。
インストールはこれで完了です。
EWWW Image Optimizerの設定方法
EWWW Image Opptimizerの設定は、基本的に変更が必要なのは1か所だけ なので、初心者でもカンタンにできます。
ダッシュボードの設定よりEWWW Image Opptimizerを選択して、設定画面 を開いて下さい。
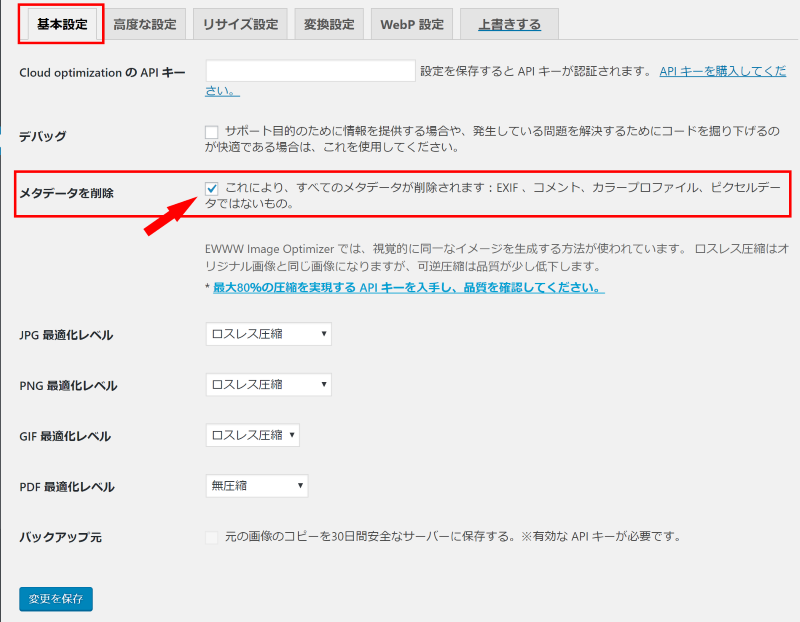
基本設定

設定画面の基本設定を開いたら、メタデータを削除にチェックが入っているか確認して下さい。
ここにはデフォルトでチェックが入っていると思いますが、念のため確認します。
もし入っていなければチェックを入れるようにして下さい。
この設定をすることで画像についているメモなど、不要なテキストファイ ルが付いているときに、自動的に削除してファイルのサイズを削減してくれます。
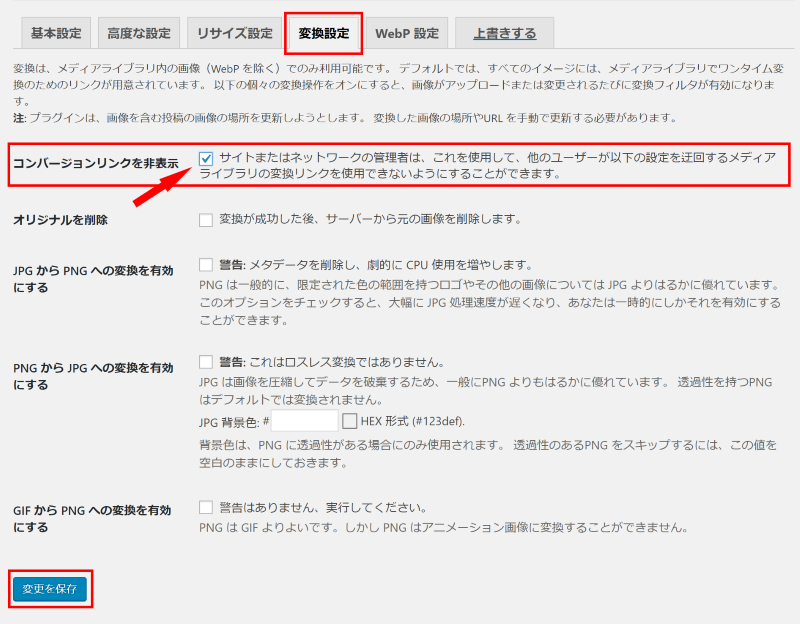
変換設定

設定画面から変換設定のタブを選択して下さい。
変換設定の一番上に表示されている、コンバージョンリンクの非表示にチェックを入れます。
チェックを入れた後は変更を保存クリックして、設定を保存して下さい。
この設定をすることで最適化の際に、「jpg」→「png」や「png」 →「jpg」など、拡張子が自動的に変換されるのを無効にしてくれます。
なぜ設定するかというと、チェックをしていないと自動的に変換される場 合があり、画質が低下する可能性があるからなんです。
その他の設定
その他の設定は、特に変更する必要はないのでそのままにします。
これでEWWW Image Opptimizerの設定は完了です。
EWWW Image Optimizerの使い方
EWWW Image Opptimizerの使い方はとってもカンタン。
全く分からなくても、あっという間にできます。
画像の新規追加

EWWW Image Opptimizerを有効化していると、新規で画像をアップロード したときに自動で最適化してくれます。
何か追加ですることもなく、今までどおりアップロードするだけで完了です。
フリーソフトなどを使って、最適化してから追加するといった手間がかからないのは、すごい便利ですよね。
アップロード済み画像の一括最適化
EWWW Image Opptimizerでは、既にアップロード済みの画像も最適化することができます。
しかもまとめて処理できる、一括最適化の機能まであるんです。
この機能を使うと既にアップロードされている画像はもちろん、
WordPressテーマの画像も最適化してくれます。

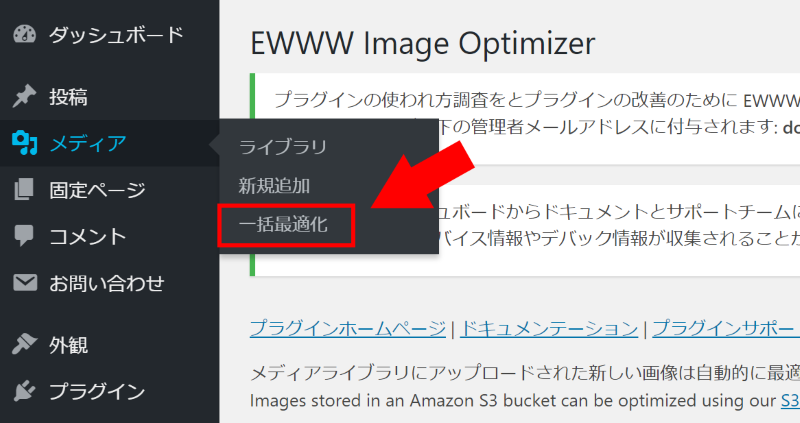
まずダッシュボードより、メディア → 一括最適化を選択します。

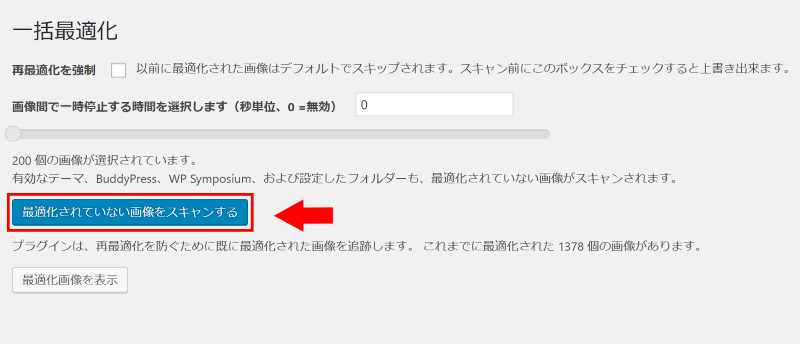
すると一括最適化の画面になるので、最適化されていない画像をスキャンするを選択して下さい。
スキャンが終わったら最適化を開始をクリックして、最適化をスタートさせます。
無事、最適化が終われば完了です。
最適化の結果はメディアライブラリや、一括最適化画面の最適化画像を表示で確認することができますよ。
もっと画像を圧縮する方法
JPGファイルとPNGファイルに限られますが、もっと画像を圧縮してサイズを小さくすることができます。
オンライン画像圧縮サイト「compresspng.com」
オンライン画像圧縮サイト「compresspng.comd」を利用することで、ファイルサイズを大幅に圧縮することができます。
日本語サイトもあるので分かりやすく、使用方法もドラッグ&ドロップでで きるので簡単です。
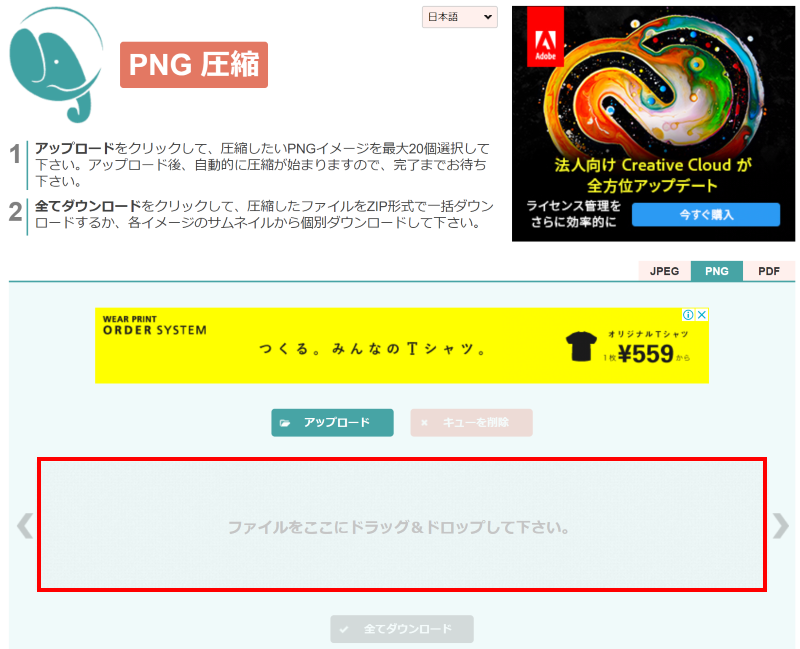
compresspng.com 使用方法

赤枠のところに圧縮したいファイルをドラッグ&ドロップして下さい。
一度に複数ファイルを指定することもできます。

ドラッグ&ドロップすると自動で圧縮がはじまります。
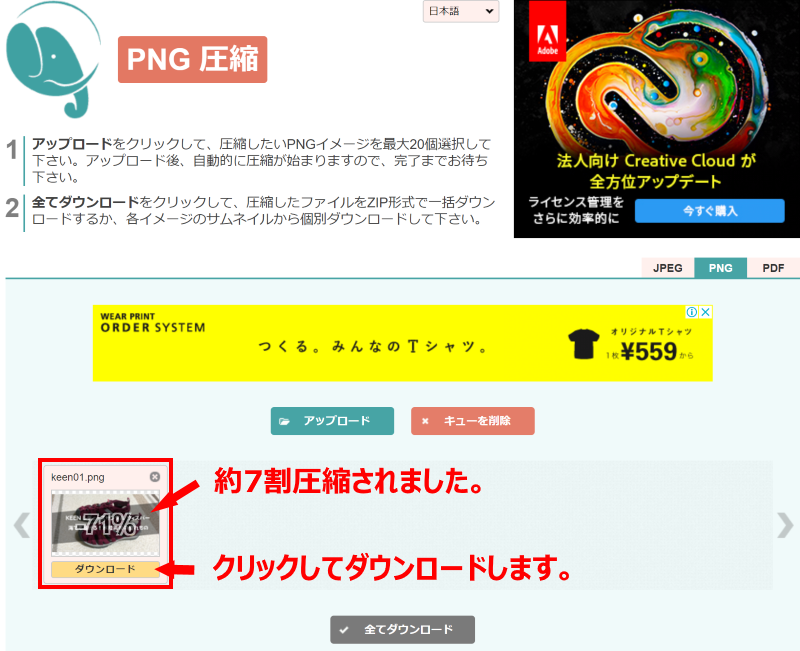
圧縮が終わると、圧縮率と一緒にダウンロードボタンが表示されるので、クリックしてダウンロードして下さい。
これで圧縮は完了です。
このとき圧縮したファイルは、
圧縮前:1.52MB → 圧縮後: 451KB(0.451MB)
と、大幅に圧縮することに成功しました。
圧縮した画像は、「EWWW Image Optimizer」でさらに最適化が可能です。
WordPressの動きを軽くするためにも、あわせて利用することをおススメします。
以上となります。お疲れ様でした。
参照URL:https://mixart.jp/blog/wordpress/ewww-image-optimizer-setting/