Lazy Load とは・・・Webページのスクロールに応じて、画像データを遅延読込させるプラグイン になります。
※2019年1月30日、海外SEO情報ブログをもとに使用しないことに決めた
参照URL:海外SEO情報
このプラグインは、Wordpressで利用できるプラグイン:「Lazy Load」と、jQueryのプラグインである「lazy load plugin for jquery」があります。
上記から、Wordpressを利用している場合は、プラグイン:「Lazy Load」を利用し、WordPressを利用していないWebサイトの場合は、「lazy load plugin for jquery」を利用すると良いでしょう。
本来・・・画像を含む「Webページ」を表示する際、ページのロード時に、全ての画像が、Web サーバーからダウンロードされ、表示されます。そのため、多数の画像が配置されているページの場合、多くのロード時間が必要でした。
ですが、「Lazy Load」を利用することで、現在見えている画面(可視領域)に表示されるべき画 像だけが、ロードされるようになるので、ページ表示時の大幅な時間短縮につながります。
一度、「Lazy Load」が設定されているサンプルページを見た方が分かりやすいでしょう。
小粋空間:Lazy Load のサンプルページで
上記ページを確認したら分かりますが、最初のページ読み込み時ではなく、スクロールによって、 可視領域に入った時に、画像データが読み込まれているのが分かると思います。今回の記事では、この「Lazy Load」の設定手順(WordPressと、jQueryプラグイン両方とも)に ついて、順に解説していきます。
目次
目次
「Lazy Load」のインストール方法
WordPress管理画面からプラグイン新規追加

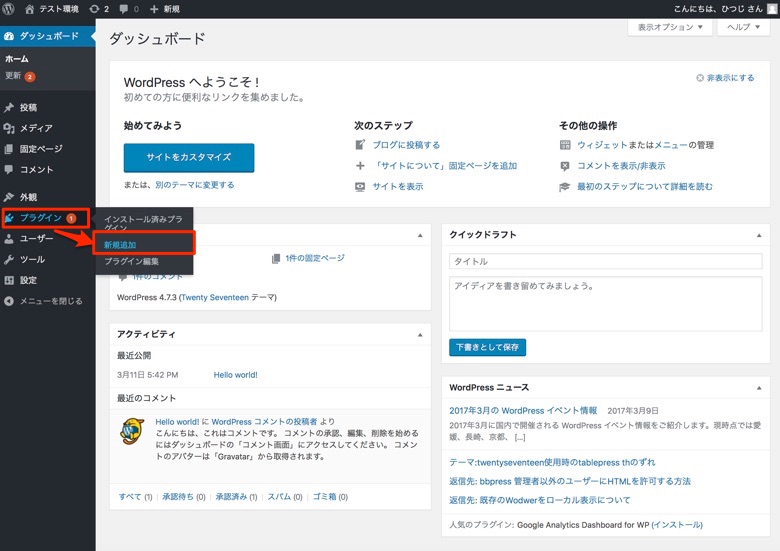
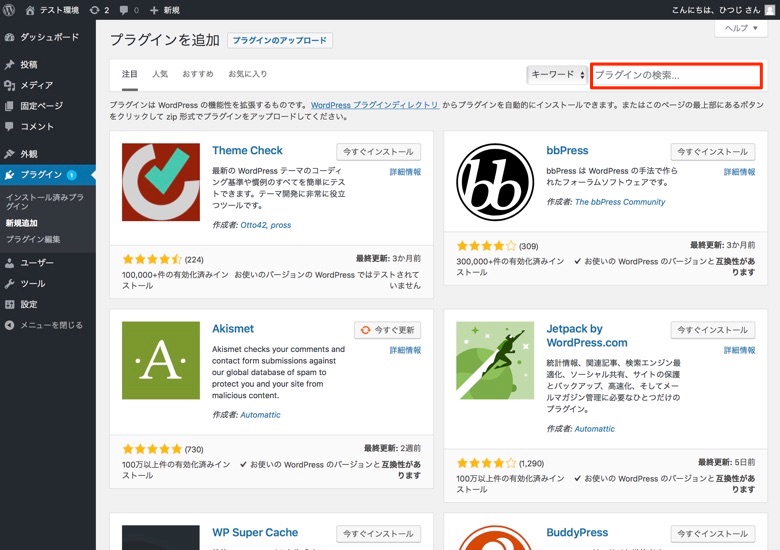
まずはLazy Loadをインストールするために、WordPress管理画面>プラグイン>新規追加と進んで ください。

そして、検索窓で「Lazy Load」と入力して、検索をしましょう。そうするとプラグインが見つか るはずです。
Lazy Loadが見つかったら、「今すぐインストール」のボタンを押しましょう。インストールは10 秒ほどで完了します。

インストールが完了したら、そのまま「有効化」のボタンを押しましょう。
これでLazy Loadは有効化されました。が、もう少しだけ必要な設定を進めていきましょう!!
Lazy Loadの使い方&設定方法
初期設定のままでも使うことができるのですが、初期のままでは画像読み込みがあまりにも追いつ いて来なくていらいらするケースがあります。
そのため、もう少しだけ画像の読み込み範囲を広げるように設定しておきましょう!
画像読み込み範囲を少しだけ広げる

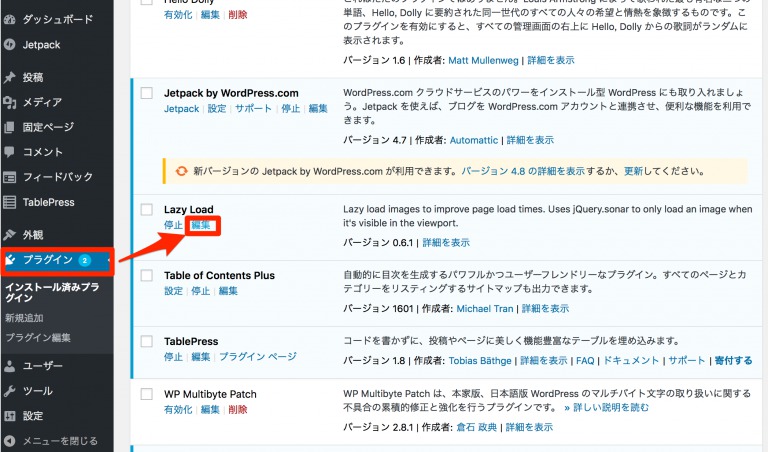
まずはLazy Loadのプラグイン編集画面へ移ります。「プラグイン」> Lazy Loadの「編集」と進ん でください。

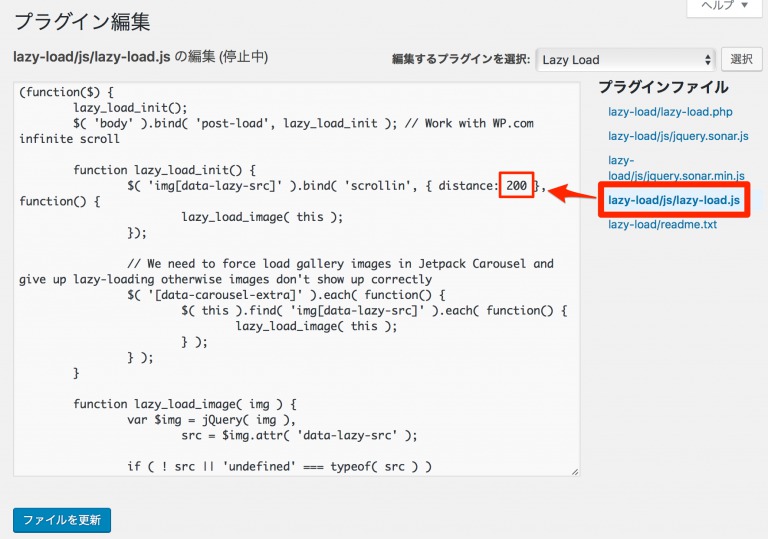
そして画面右側の「lazy-load/js/lazy-load.js」といったファイルを選択してください。
このファイルを開くと、上の方に「distance:200」といったコードが見つかると思います。
この 「200」を「400」に変更させておいてください! distance が、200 の状態だと、画面下部の 「200px」を読み込み対象としますが、ちょっと余裕を持たせるために「400px」にしています。
そうすると、今までよりもゆとりを持って画像が読み込まれますので、かなり軽快にスクロールし ていても画像表示は追いついてくれます。簡単でしたが、これで設定が全て完了です!
以上となります。お疲れ様でした。
※2017/8/2・・・参考にしているサイト:バズ部で「Lazy Load」が有効になっていないようなの で、当ブログでも停止しました。(ググってみると、Lazy Loadがseoに不利という情報も)
ちなみに、「Lazy Load」の利用有無の確認は、ページのソースを見て、imgタグに「Lazy Load」 の文字列があれば使われているということ。
Lazy Loadを使用しているサイトの画像をGooglebotは認識できない?
Googlebotはスクロールしない、ページ全体をまとめてレンダリングする
Googlebotが画像を取得できていない可能性をミューラー氏はまず指摘します。
引用—-
どうやって画像を配信しているかが具体的には私にはわからないが、Fetch as Googleのレンダ リング取得で表示されないとしたら、何をやっているかを入念に調べたほうがいいかもしれな
たとえば、ユーザーがスクロールを始めたときだけ画像を読み込むLazy Loadを使っているサイ トを私は見たことがある。
当然のことながら、Googlebotがページをレンダリングするときは、何が発生するかを見るため にページをスクロールするのではない。基本的に1つの大きなページビューとしてレンダリング し、そこにあるコンテンツをすべて取得しようとする。
したがって、画像を表示するのにユーザーとブラウザの何らかのインタラクション(操作、反 応)にあなたのサイトのLazy Load画像が頼っているとしたら、画像が読み込まれないかGooglebotがその画像を実際には見ることができていない可能性がある。
こういったことがあなたのサイトのでも起きていないか、コードを調べたほうがいいかもしれ ない。
ミューラー氏が提案する代替策は次の2つです。
●Googlebotが処理できるLazy Loadを実装する
●素直に画像を直接埋め込む
理想は言うまでもなく1つ目でしょう。高速化という優れたユーザー体験を提供しつつ、インデックス性も確保できます。
技術的に難しいのであれば、Lazy Loadをあきらめる2つ目の選択肢になります。 ユーザー体験よりもSEOを重視します。
以上となります。お疲れ様でした。
参照URL:https://viral-community.com/wordpress/lazy-load-5769/
参照URL:http://hituji-affiliate.com/2017/04/05/lazy-load/
参照URL:https://www.suzukikenichi.com/blog/lazy-load-might-be-bad-for-seo/