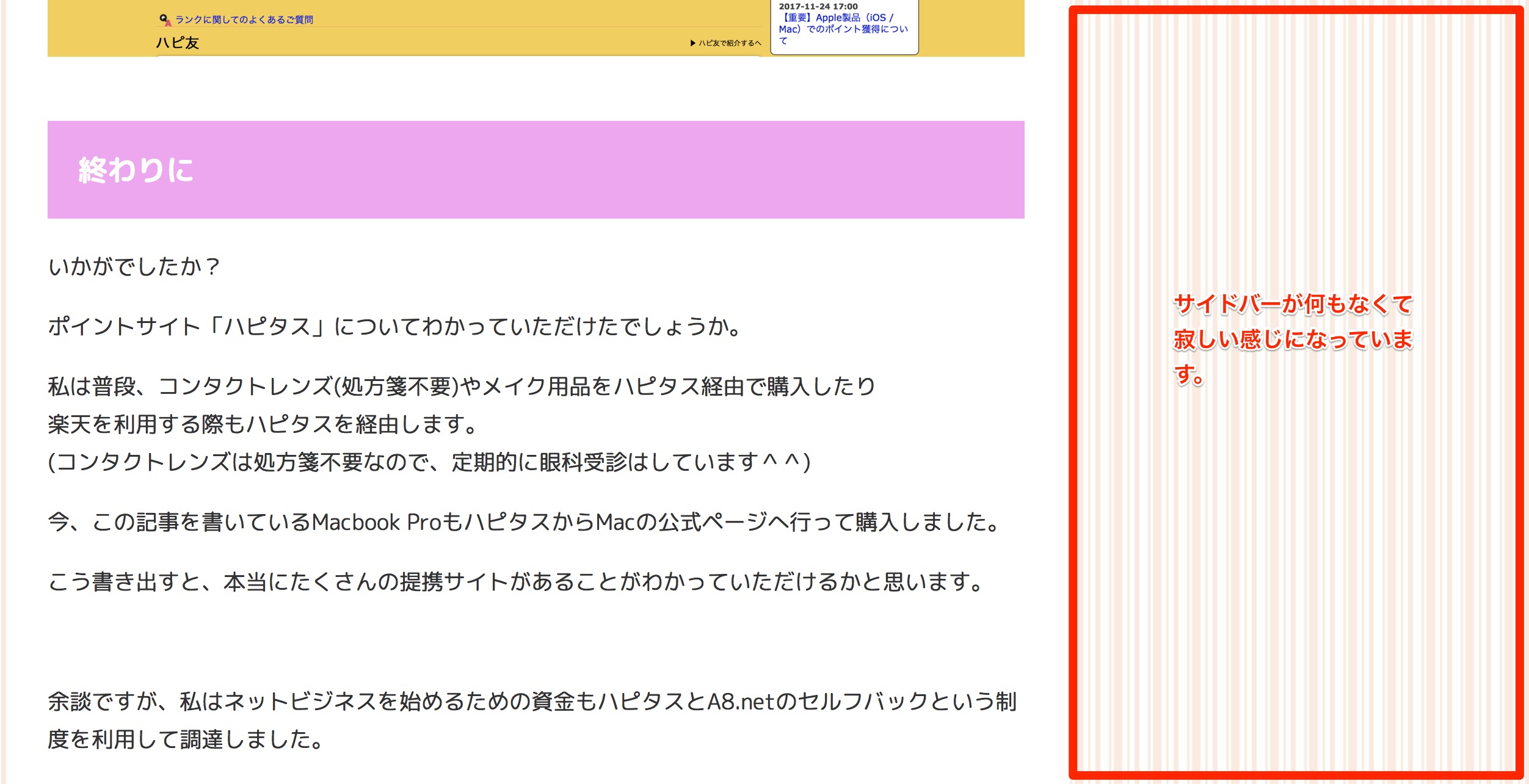
ブログの記事が長くなると、設置しているサイドバーのウィジェット(サイ ドバーに配置しているあれやこれや)表示が途切れてしまって。寂しい状態 になりますよね。
そんな記事でも、サイドバーの表示が画面のスクロールについて来てくれた ら寂しくないです。特にユーザーに対してアピールをしたい項目を追従(つ いてくる)させることによって、訴求力も増します。
これを実現してくれるのが、WordPressプラグイン「Q2W3 Fixed Widget」 です。設定方法はとても簡単なので、ぜひ利用しましょう。
目次
Q2W3 Fixed Widgetの利用
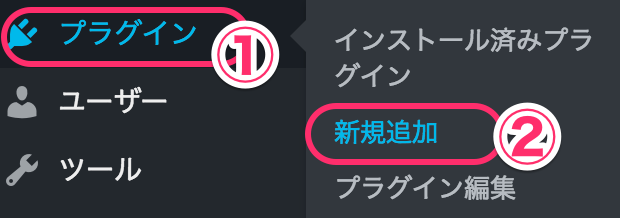
ダッシュボード左メニューより [プラグイン]>[新規追加]をクリックします。

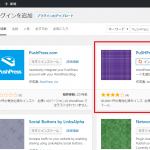
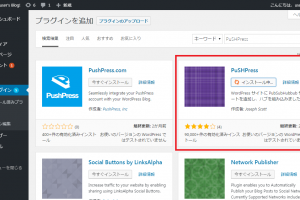
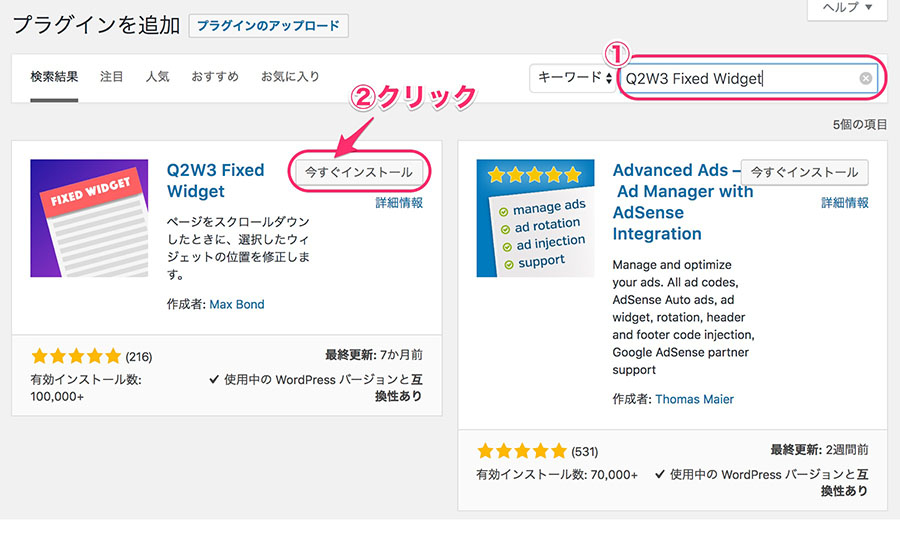
①検索ウィンドウに[Q2W3 Fixed Widget] と入力します。
②検索結果に表示された「Q2W3 Fixed Widget」の「今すぐインストール]をクリックします。


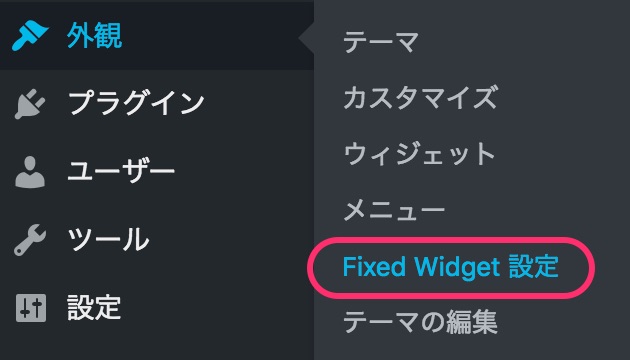
有効化されると、[外観]の一覧に表示されます。

Q2W3 Fixed Widgetの設定方法
設定方法はとても簡単です。ウィジェットで設定します。
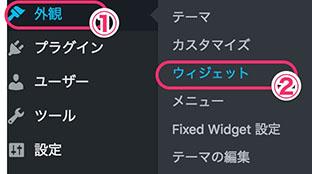
ダッシュボード左メニューより [外観]>[ウィジェット]をクリックします。

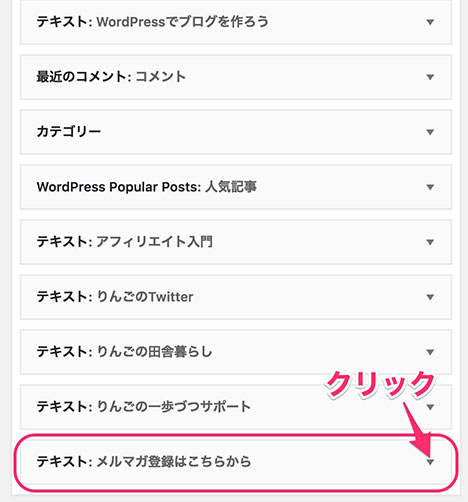
追従させたいウィジェットを開きます。
ウィジェットの右端にある▼をクリックします。

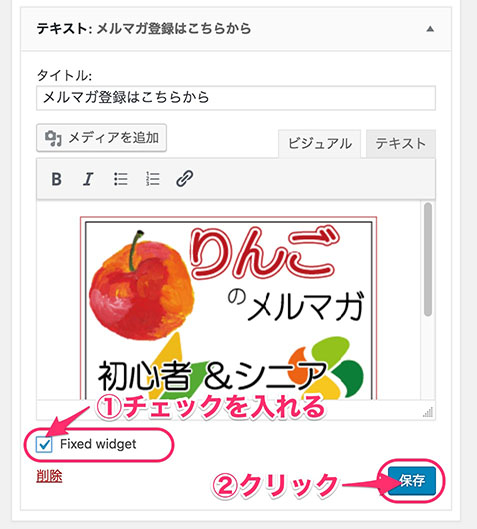
①開いた設定画面での下部に表示されている [Fixed widget]のチェックボック スにチェックを入れます。
②[保存]をクリックします。

ブログ表示確認
まず、設定前の表示です。記事が長いとサイドバーの表示がなくなって寂しいです。

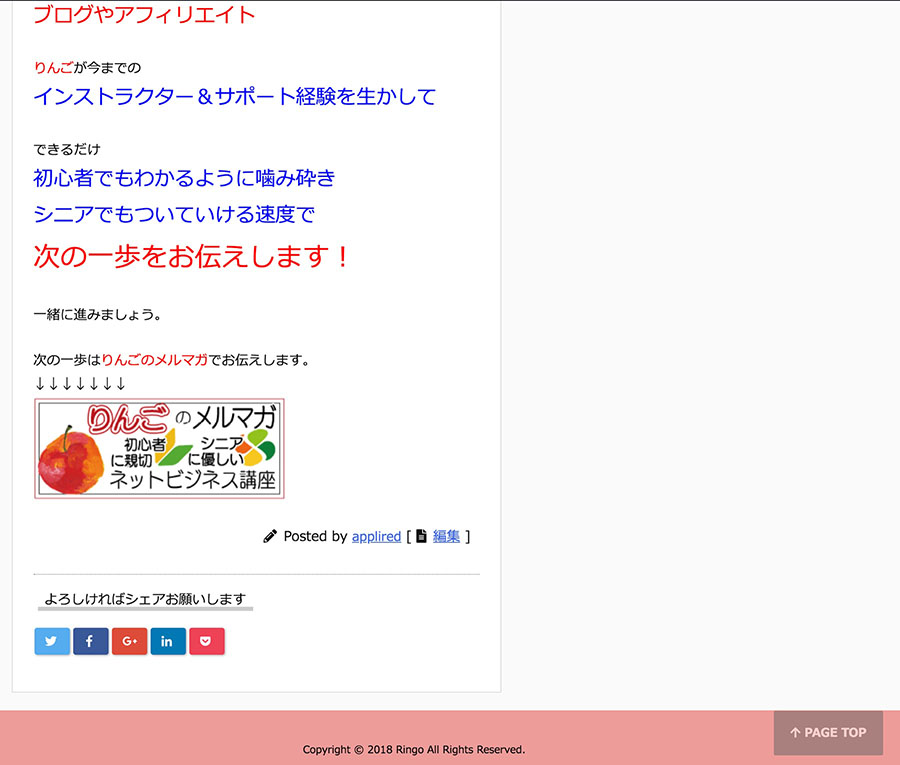
設定後の結果を確認します。
記事を一番下までスクロールしても、設定したウィジェットが追従して(つ いて来て)、サイドバーに表示されています。

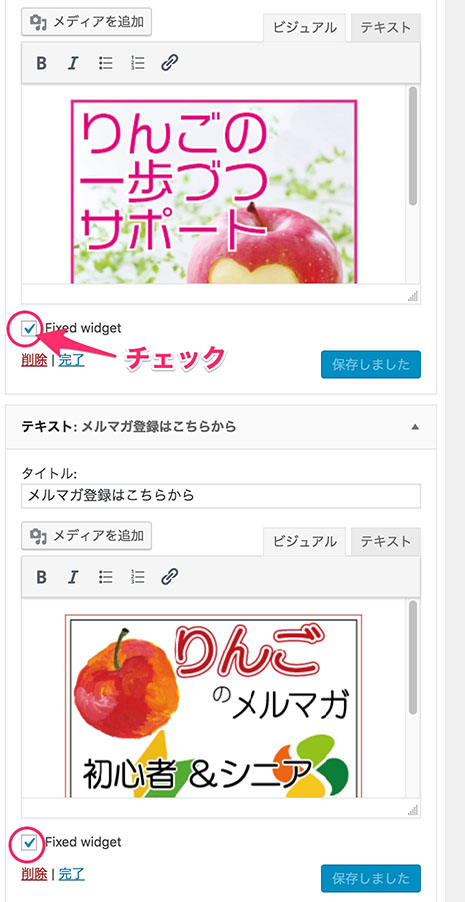
2個目の設定
2個目を設定してみます。 同じように、[Fixed widget]のチェックボックスにチェックを入れ、[保存]をクリックします。

2個のウイジェットが追従されて表示されます。

以上となります。お疲れ様でした。
参照URL:https://applired.net/3834.html#toc_id_1_2