※SyntaxHighlighter Evolved表示例は下記↓

WordPress5.0が2018/12/6にリリースされてついにGutenbergがやってきま したね!プラグインやテーマの互換性を気にしている方は、まだ WordPress5.0にしていないか、あるいは旧エディタのプラグイン「Classic Editor」をインストールして使っていることでしょう。
しかし、いつかはGutenbergになるのだし慣れておかないとな。ということ でGutenbergを触っている昨今です。 今までと使い勝手が違うので、まだ少し戸惑いながらエディタを使ってい るのですが、その中でも今回私をやや困らせてくれたソースコードの表示 方法についてをメモがてら残しておきます。
目次
目次
SyntaxHighlighter Evolvedとは
SyntaxHighlighter Evolvedは、記事の中でソースコードを綺麗に表示できる WordPressプラグインです。
プラグインで動作するSyntax Highlighter(シンタックス・ハイライター) です。
使い方は簡単です。ショートコードを利用してソースコードを記述しま す。ブログの記事の中で、HTMLやプログラミングのソースコードを解説する機会が多い方は、このプラグインを活用すると便利です。
このプラグインが優れている点
5つの優れている点
●記事の中でエディタのようにソースコードを綺麗に表示できる。
●WordPressプラグインで動作する「Syntax Highlighter」です。
●テーマ(デザインスキン)が複数あり、好きなデザインを選べる。
●様々なショートコードのパラメーターに対応している。
●プラグインの管理画面が日本語化されているのでわかりやすい。
使用上の注意
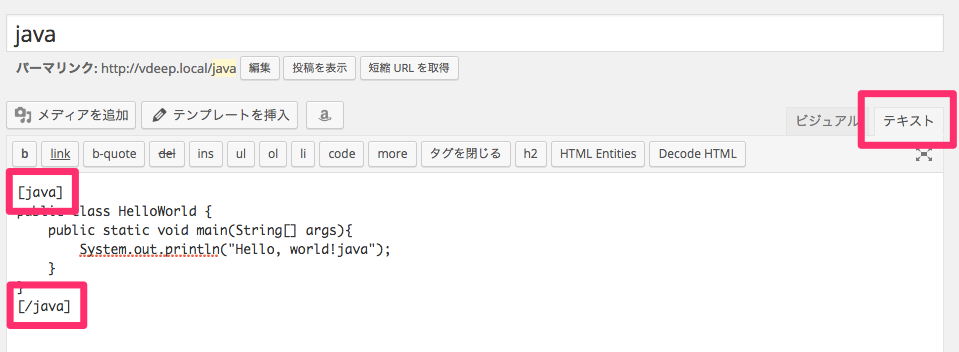
このプラグインを利用して記事を編集する際は、テキストエディタ(HTMLモード)を利用する必要があります。

ビジュアルエディタ(テキストモード)に切り替えると、ソースコードの 一部が除去・変更される場合があります。
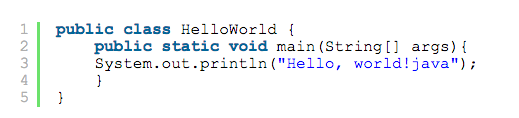
実際の動作見本
下記は、SyntaxHighlighter EvolvedのVer.3.xが実際に動作する見本です。 下記の様に記事上にソースコードを綺麗に表示することができます。
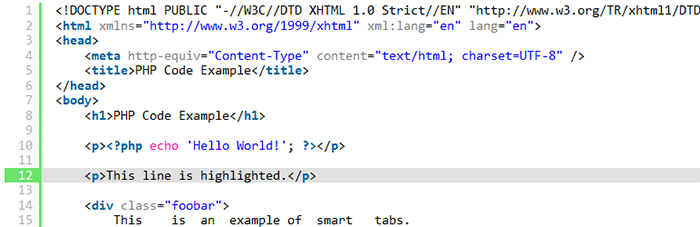
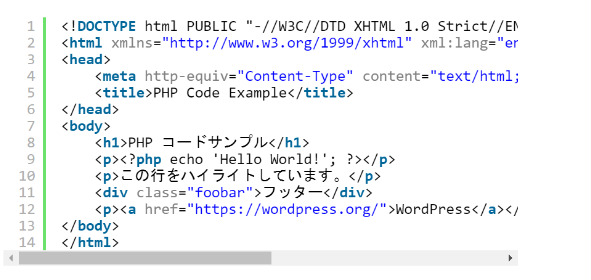
HTML表示例

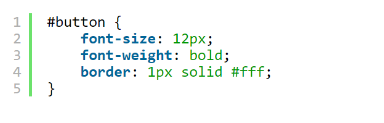
CSS表示例

対応言語
SyntaxHighlighter Evolvedは、下記の言語に対応しています。 ショートコードのパラメーターのlanguage (lang)で指定する言語のことです。
①actionscript3
② bash
③clojure
④coldfusion
⑤cpp
⑥csharp
⑦css
⑧delphi
⑨erlang
⑩fsharp
⑪diff
⑫groovy
⑬html
⑭javascript
⑮java
⑯javafx
⑰matlab (keywords only)
⑱objc
⑲perl
⑳php
㉑text
㉒powershell
㉓python
㉔r
㉕ruby
㉖scala
㉗sql
㉘vb
㉙xml
インストール方法
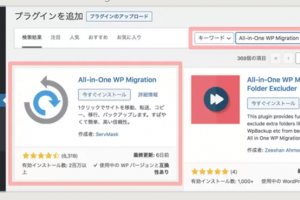
管理画面から検索してインストールして下さい。
もしくは、WordPress.org からダウンロードし、アップロードしてインス トールして下さい。
WordPress管理画面 > プラグイン > 新規追加 > 「SyntaxHighlighter Evolved」で検索

Syntax Highlighter Evolvedの設定
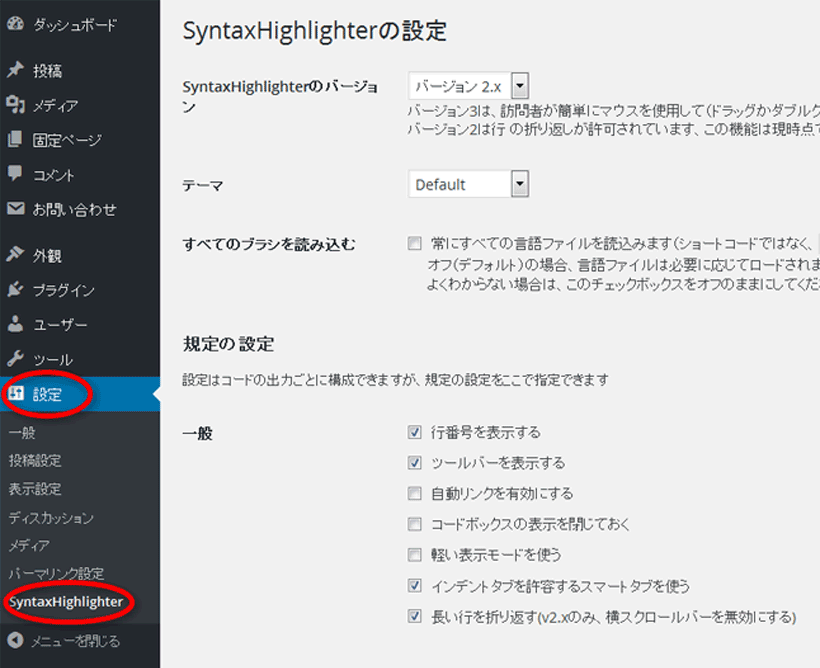
SyntaxHighlighter Evolvedの設定画面を開きます。
① WordPress左メニュー「設定」をクリックします。
② 一番下に「SyntaxHighlighter」というメニューができていますので、クリックします。

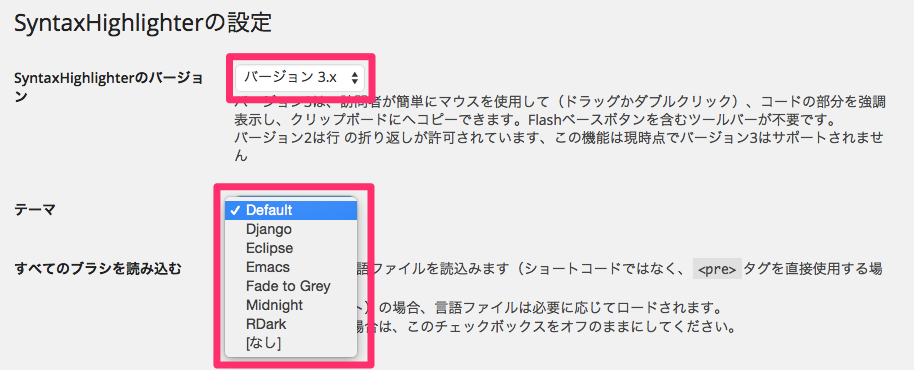
まずはSyntaxHighlighterのバージョンを選択します。
今回は「コピー時に行番号がコピーされない」「ダブルクリックでコード全選択が行える」といった特徴がある「バージョン3.x」を選択しました。
※SyntaxHighlighterのバージョンは「3.x」がお勧めです。
「バージョン2.x」だと見た目が少し違うのと、ツールバー等が表示できるようになります。
一緒にテーマも選択しておきましょう。

ちなみにテーマの見た目はDefaultだと

Emacsitは

Eclipseなんかはこんな感じでした。

お好みでテーマを選択しましょう。
「SyntaxHighlighterの設定」画面になります。設定画面を読みすすめれ ば、特に難しいところはないと思います。
「すべてのブラシを読み込む」は、HTMLタグで「pre」を使用する場合に チェックをいれてオンにするようですが、全ての言語 ファイルがロードさ れ重くなってしまいますので通常はオフのままにします。
「変更を保存」をクリックして設定を保存すると、画面の下の方にプレビ ューが表示されますので、テーマをいろいろ変更して試してみるといいかもしれません。

参照URL:https://natsukimemo.com/syntaxhighlighter-evolved-introduction-3
参照URL:http://vdeep.net/wp-syntax-highlighter-evolved
参照URL:https://netaone.com/wp/syntaxhighlighter-evolved/
参照URL:https://webcrehoo.com/225
参照URL:https://keimatsumoto.com/wordpress-plugin-crayonsyntaxhighlighter/