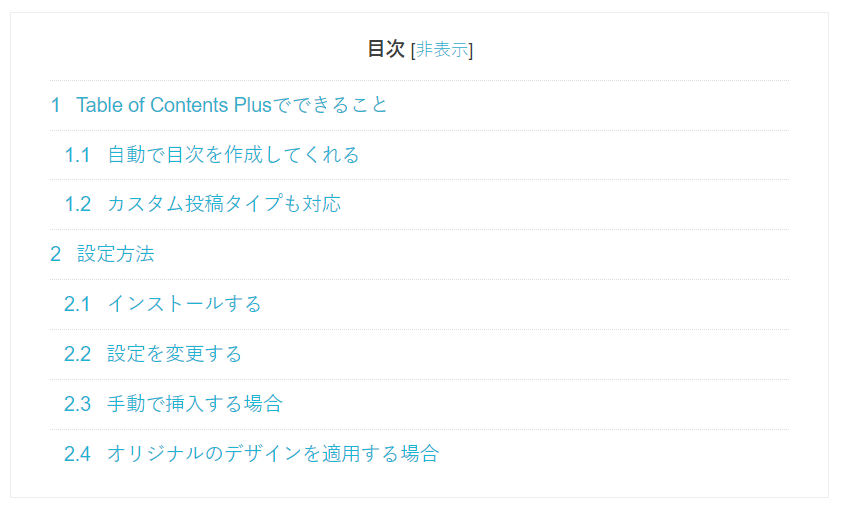
目次を何かのブログの閲覧の際に見たことはありませんか?もしかするとそ れは「Table of Contents Plus」というプラグインを利用しているかもしれません。
そこで今回は、WordPressで利用可能な「Table of Contents Plus」の便利さ や設定方法をご紹介いたします。
目次
目次
Table of Contents Plusでできること
自動で目次を作成してくれる
H1とH2を単純に並べて表示してしまうと、大見出し、小見出しの区別が付 きません。しかし Table of Contents Plus では自動でH1、H2など見出しレベ ルを判定し、階層化(入れ子)にして表示してくれますので、そういった手 間も必要ありません。
カスタム投稿タイプも対応
「投稿」だけに目次をつけたり、「固定ページ」や「カスタム投稿タイプ」 にのみ目次を自動表示することも可能です。またカスタム投稿タイプが複数 ある場合には、特定のカスタム投稿タイプだけに限定して表示することが可能です。
設定方法
それでは、さっそく使ってみましょう。
インストールする
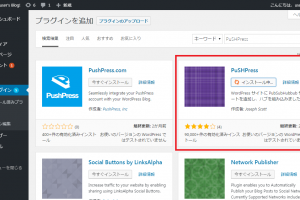
まずは管理画面から「Table of Contents Plus」と検索してインストールをするか、こちらのページからダウンロードしてサーバーのpluginフォルダに アップロードしてください。
設定を変更する
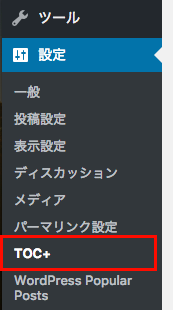
設定はメニューに表示されている「TOC+」から変更可能です。

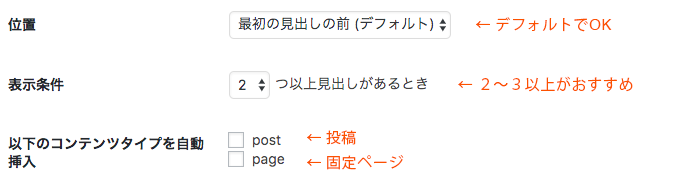
まずは目次を表示する「位置」、「表示条件」、「以下のコンテンツタイプ を自動挿入」の設定をしましょう。

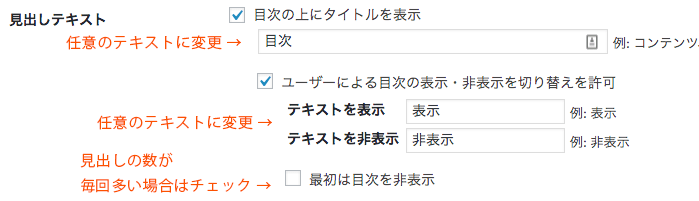
「見出しテキスト」もデフォルトでは英語になっていますので、日本語に変 更しましょう。この際、初期表示で目次を折りたたんだ状態で表示するかど うかも選択することができます。

「階層表示」は入れ子にするかどうかの選択です。
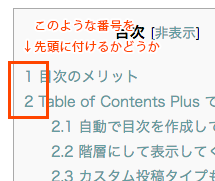
「番号振り」は目次の前に番号を挿入してくれます。階層化されたページは 「1.2」といった番号振りをしてくれます。

あとは、好きな外観を選べば完了です。
手動で挿入する場合
デフォルトの設定では、全ての記事に目次を作成してしまいます。そうでは なくて、任意のページのみに手動で目次を設定したい場合もあるのではない でしょうか。またページの途中の任意の位置に入れたいということもあるでしょう。
そういった際は、こちらのようにし入力することで任意の記事に、任意の箇 所に表示することが可能です。
オリジナルのデザインを適用する場合
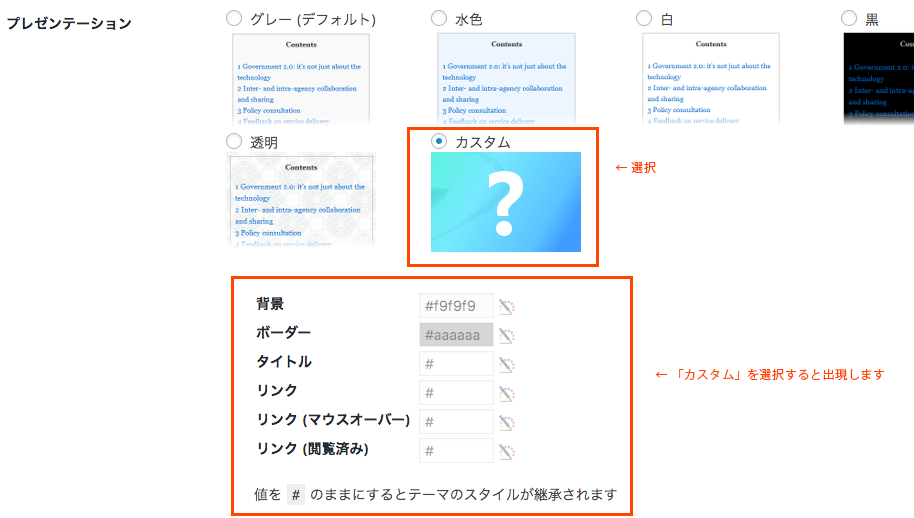
デザイン選択の際に「カスタム」を選択し、好きな色を設定することができます。

またCSSを適用したい場合は、
- toc_container {}
- .no_bullets {}
- .toc_toggle ul li {}
といったIDやCLASSにCSSを適用するとうまくいくと思います。
以上となります。お疲れ様でした。
参照URL:https://webkikaku.co.jp/blog/wordpress/table-of-contents-plus/