WordPressで表を作ったりするのは難しそうに感じるかもしれませんが、プラグインを使えば、誰でも簡単に読みやすい表を作ることができます!例えば以下のような表も簡単に作成できます。
また、非常にまとまった表であれば、その表だけ抜粋して、Googleの検索結果に表示される ようなケースもあります。それくらい表の存在はSEOでも重視されているのですね。
※2019年1月25日現在、テーブル(表)はhtmlの直打ちのテンプレートをPhraseExpress に入力して呼び出すという方法をとることに決めた。理由は、TinyMCE Advancedをインス トールすると
●ワードプレスのテキストエディタが若干使いにくくなった一番の理由
※記事を簡単に効率よくストレスなしで書くのがブログの最大の目的なのにそこを損なわ せるのは意味がない。
●表作成のために、プラグインいれて重くする必要があるのか疑問
●蛍光ペン風の文字装飾もhtmlで直打ちできる
また、TinyMCE AdvancedとTablePressならTablePressを使う。
TinyMCE Advancedはレスポンシブ対応していて、TablePressはレスポンシブ非対応で対応 させたいなら、有料になるが、拡張プラグインをいれればTablePressでもレスポンシブ対応 させることができるし、テキストエディタ機能はかわらず使えるから。
ブログ読者はタブレット流入が割合が多いので、その読者に向けて書く必要があるから。
テーブル(表)はhtmlの直打ちのテンプレートをPhraseExpressに入力して呼び出すという 方法をとることに決めたが、ひとまず、表の作り方と蛍光ペン風の文字装飾の方法を記載する。
目次
TinyMCE Advancedで静的なテーブルを作る
TinyMCE Advancedは静的なテーブルを作れる他、フォントを変更したりテキストを箇条書きにできたりするプラグインです。
色々な機能のアイコンをビジュアルエディタ内に設定することができます。
視覚的に見ながらテーブルを作れる特徴があるので、実際にどういうテーブルになるのかを 確認しながら作る事ができます。
またレスポンシブなテーブルと言って、パソコンやスマートフォンなどのさまざまな画面の 大きさに合わせて自動的にサイズ修正してくれるテーブルを作ることができます。
レスポンシブ対応でないとパソコンではちゃんと見れるのに、スマートフォンなどの小さな 画面で見たときにテーブルが切れて表示されてしまいます。
インストール方法
まずはプラグインをダウンロードします。
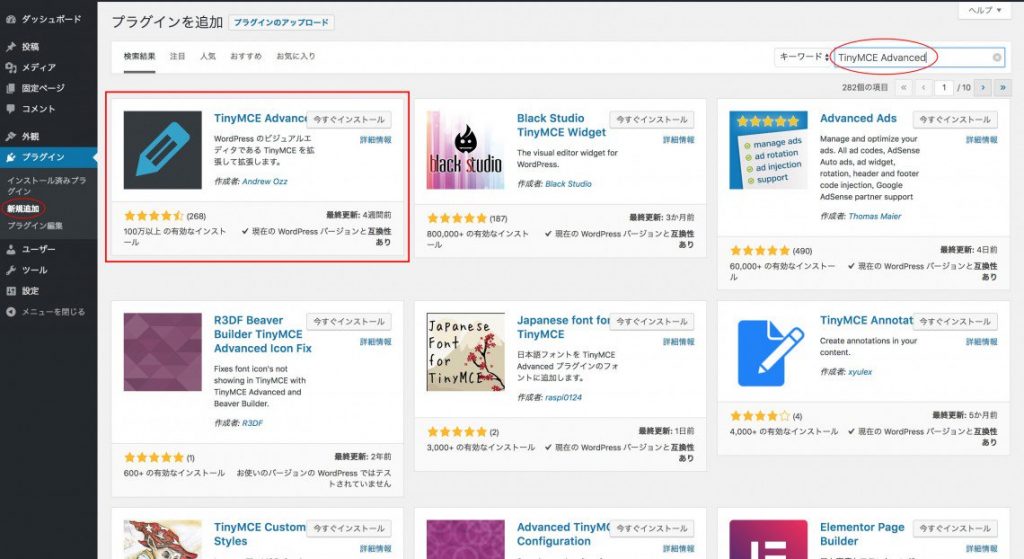
WordPressの左側の「プラグイン」から「新規追加」を選択します。
右側に出てきたキーワードのところに「TinyMCE Advanced」を入力して検索してヒットしたTinyMCE Advancedの「今すぐインストール」をクリックします。

ダウンロードが終わったら「有効化」をクリックします。

これでダウンロードは終了で使用できるようになりました。
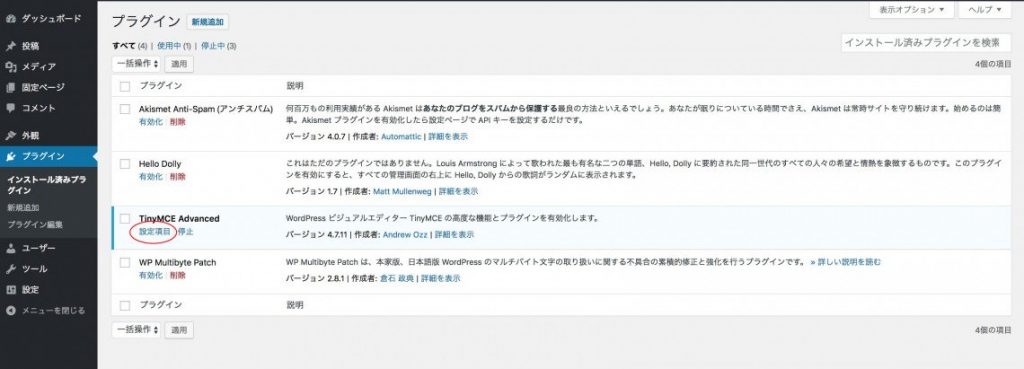
次に設定をするので同じ画面のTinyMCE Advanced枠ないの「設定項目」をクリックしま
す。

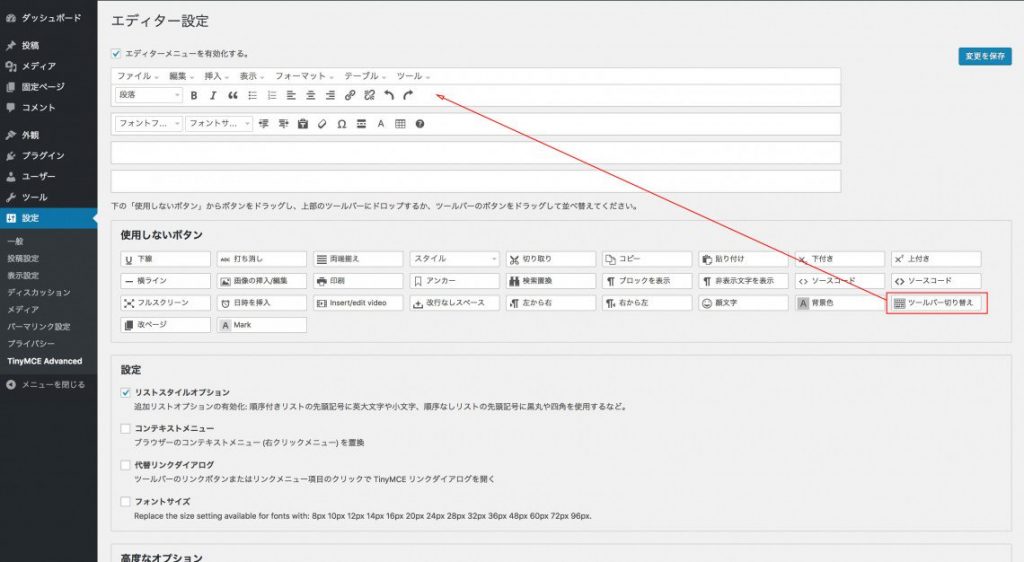
エディター設定で必要なボタンを設定します。
これは、ビジュアルエディタ内に表示されるアイコンとなります。
必要なアイコンはドラッグ&ドロップで好きな場所に持っていきます。

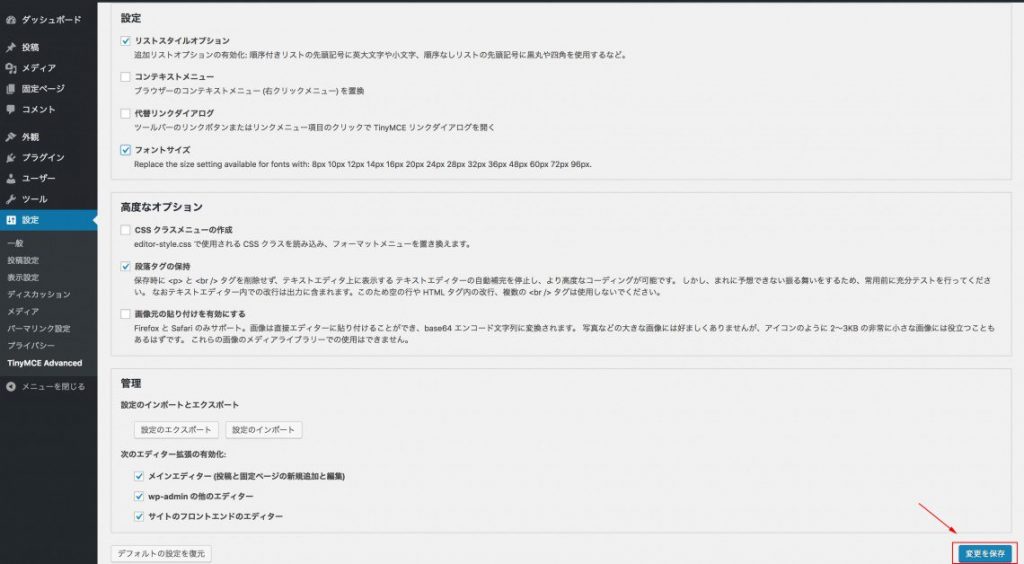
次に下の段にスクロールして行き「設定」「高度なオプション」「管理」をセッティングします。
特にこだわりのない方はデフォルト(初期設定)のままで構いません。
「高度なオプション」の「段落タグの保持」は改行を入れた際に、ビジュアルエディタから テキストエディタに切り替えると改行が消えてしまうことを防いでくれるので、チェックを 入れておくと便利です。

セッティングはここまでです。早速テーブルを作っていきましょう。
テーブルの作り方
新規投稿画面のビジュアルエディタタブをクリックします。
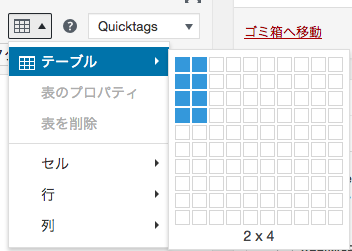
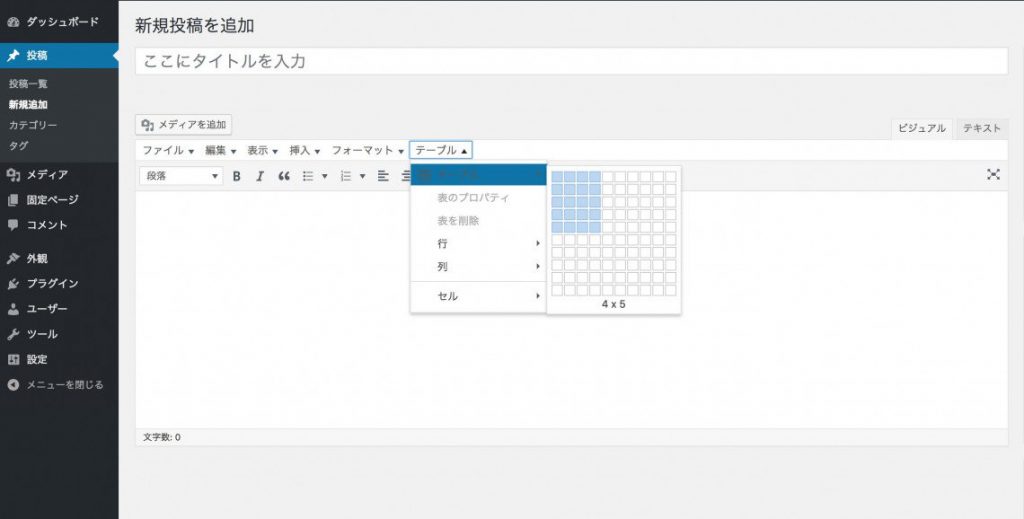
「テーブル」またはを画像をワンクリックしてメニューを表示させます。
「テーブル」のところにカーソルを持っていくと右側に四角がたくさん並んで表示されるの で、ここで行数と列数を決めます。
カーソルを希望のマス目のところに持って行ったら、そこでワンクリックします。

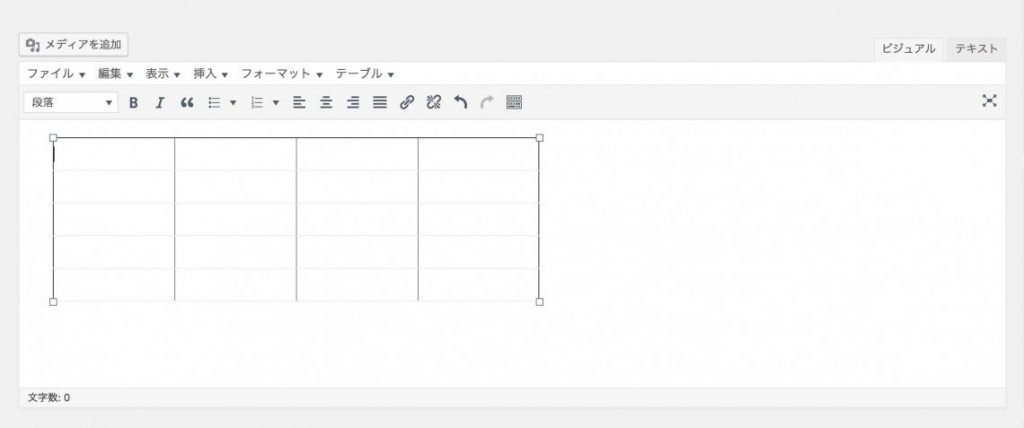
すると下記のようなテーブルが表示されます。

テーブルの中にカーソルを合わせ適当なテキストを入力したら、テーブルのヘッダー(タイト ル部分)を作成します。
※ここでテキストのサイズ長さに合わせてテーブルの幅数をマウスを使って変更することも 可能ですが、ドラッグしてセルの大きさを変更してしまうと、レスポンシブ対応ではなくな ってしまうので注意しましょう。
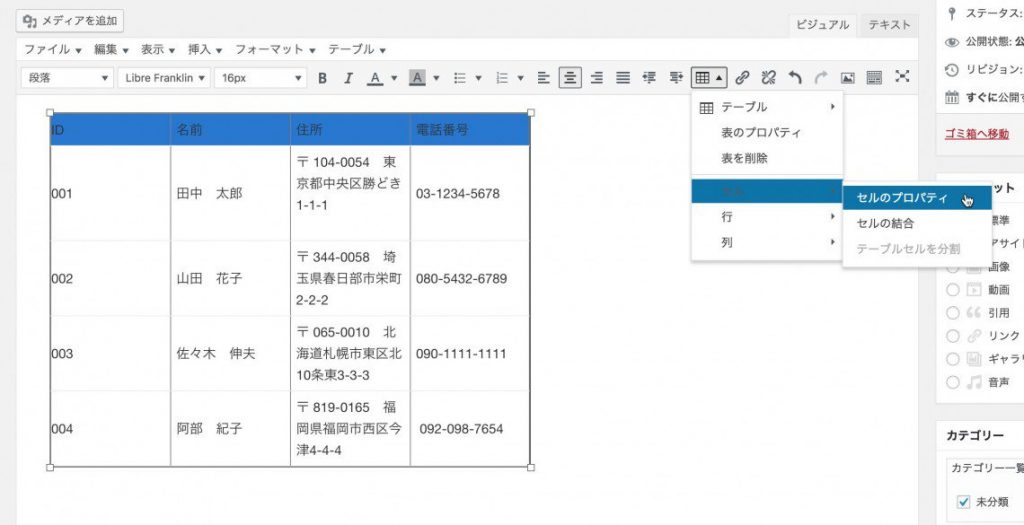
1行目を全て選択してテーブルボタンをワンクリックし「セル」にカーソルを当て、出てき たメニューから「セルのプロパティ」を選択します。

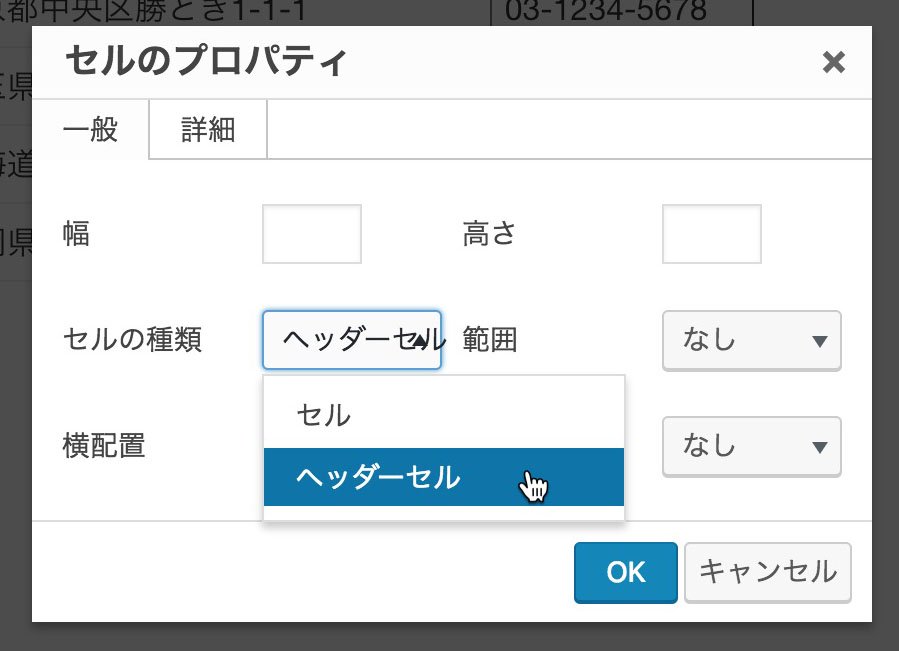
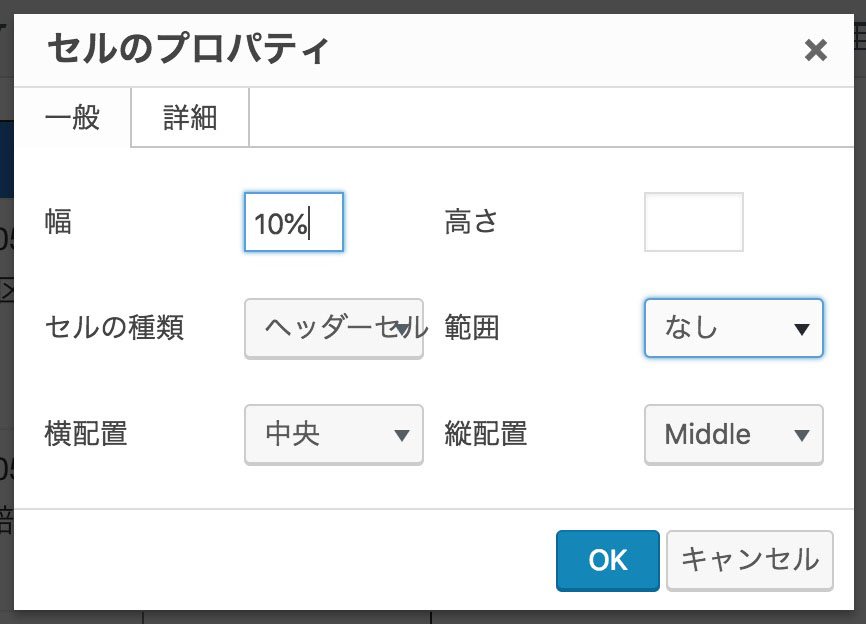
「セルのプロパティ」を選択すると以下の画像ようなウィンドウが出てきます。
「セルの種類」から「ヘッダーセル」を選択します。

テキストの長さに合わせて幅を変えたい場合は「幅」のところでパーセント(%)で入力するとレスポンシブ対応のテーブルが保持されます。
ここで自動的に数字が入っている場合は、ピクセルで幅が指定されていることになり、レス ポンシブ対応のテーブルではなくなっています。
もしレスポンシブ対応にしたい場合はパーセントで数字を入力し直します。
また、テキストを中央寄せや左寄せにしたい場合は「横配置」から選択します。 「縦配置」はセル内のテキストを上部・中部・下部の配置に設定できます。

参照URL:https://www.sejuku.net/blog/58267
参照URL:http://hituji-affiliate.com/2017/04/05/tablepress/
参照URL:https://koheisaito.com/tablepress/
参照URL:http://wp.myafi.net/tablepress/#wrapper
参照URL:https://ikesubi-hack.com/tablepress-responsive/